
突然ですが、VRアプリをUnrealEngine4で作る時、HTC VIVEのヘッドセットを使うことを前提に考えていませんか?
いいんです!
ヘッドセット
使わなくても
いいんです!!
ヘッドセットを被る代わりにプロジェクターで画像を投影しVIVEトラッカーを使うことで、複数の人が同時に参加できるVRアプリを作ることが出来ます。
今回は、HTC VIVEとUnreal Engine4、VIVEトラッカーを使ったプロジェクター投影アプリの作り方、ブループリントの書き方をご紹介します。
お久しぶりです。今月のブログ担当のミデンです。
上からの圧r・・・要請で技術ブログを書くことになりました。
何かいいネタはないものかと頭をシライ3したところ、そういえば先日試作したあれに関するものが良いかとなりまして今回のお題となりました。
ヘッドセットを使わないプロジェクター投影型VRって?
改めて本日のお品です。
「ヘッドセット不要 プロジェクターとVIVEトラッカーのVRアプリ 知育要素を添えて」
まずはこちらの動画をご覧ください。
このようにヘッドセット(ヘッドマウントディスプレイ、HMD)を被らずプロジェクターで壁に画像を投影し、壁にトラッカーを押し当てると押し当てた場所に動物スタンプが現れます。
※本プロジェクトはカメラ設定を平行投影(Orthographic)にしています。透視投影(Perspective)にされる場合は参考にならないかも知れませんので、予めご了承ください。
それでは材料のほうを見ていきたいと思います。
材料
壁・・・1面
プロジェクター・・・1台
PC・・・スペック少々盛り
HTC VIVE・・・一式
VIVEトラッカー・・・1台~お好みで増量してください
ではまず材料のセットアップなのですが、既にセットアップを行ったものがこちらになります。(3分クッキング方式)
(正方形のスペースに対角線上に綺麗に配置されたベースステーション、汚れ一つない純白の壁に写る高精細プロジェクター映像、磨きぬかれたトラッカーとトングの映像を思い浮かべてください)
今回はプロジェクターを使用するのでヘッドセットは実質不要なのですが、PCに接続した状態でなければシステムが動作しないので注意してください。
またHTC VIVEおよびUnreal Engine4(以下UE4)の性質上同時に扱えるトラッカーの台数に制限がございます。
投影型VR 問題点と解決法
それでは、セットアップが出来たところで一度起動してみます。
なんということでしょう。プロジェクター投影画像内のトラッカーの位置と現実空間の位置が大きく違っているではありませんか!
今回はこの位置を合わせるためにどのような調整(リフォーム)を行ったかを説明していきたいと思います。
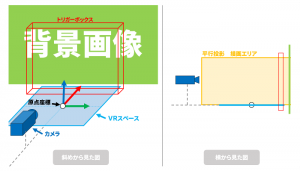
はじめにプロジェクトの単純な構成についてお見せします。

VRスペースとはMotionControllerの親コンポーネントで皆さんご存知VROriginのことです。ここではワールド座標の原点に合わせて設置しています。
トリガーボックスはトラッカーとの当たり判定を行い、オーバーラップした時に動物スタンプを出現させます。
カメラは平行投影にして、直方体の描画エリア内のものを撮影し出力しています。
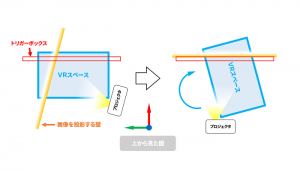
1-1.VRスペースの向きを合わせる
図のようにUE4で認識しているVRスペースの向きが壁面とずれていると、正しいインタラクションになりません。
VRスペースを回転させて壁面とトラッカーの当たり判定を行うトリガーボックスが平行になるように調整します。

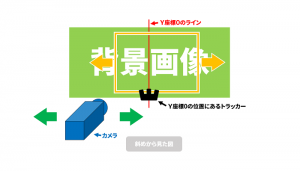
1-2.横方向を合わせる
投影画像の横方向をトラッキングエリアに合わせます。
Y座標0の位置を示すラインを投影画像に表示してY座標0の位置に置いたトラッカーに重なるように、カメラを左右に動かします。
これはスケーリングしやすくするための処理です。
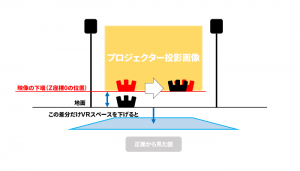
1-3.高さを合わせる
UE4のVRスペースの高さを調整します。
トラッカーが投影画像の下端にある時に一致するように合わせます。
これもスケーリングしやすくするための処理です。

1-4.最終位置を合わせる
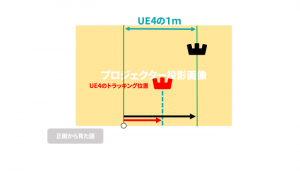
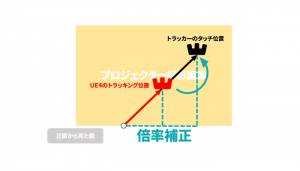
画面内の距離とトラッキングエリア中央からの距離を比較しスケーリングする倍率を決定します。
例えば、UE4の1mが現実では1.2mであれば、トラッカーで壁をタッチした時の座標を1.2倍してあげれば同じ位置にスタンプが出現するという寸法です。
そのために2と3で中心位置を合わせる必要があるわけです。


方針
1は壁の法線方向とUE4のX軸を合わせることで同期を図ります。
三つの突起で三脚状になるため、底面よりもこの部分を壁に押し当てて合わせる方が良いかもしれません。
2,3はそれぞれ画面と実物のトラッカーを合わせることで調整します。
4は画面にUE4の1mを表示して、それが現実空間の何mになるのかで倍率を決定することにします。
これらの調整は同時にできそうですが、あえて別々に実装します。(手直しするのが面倒ということではありません。分かりやすさを重視したためです。)
ブループリント
方針が決まったところで、早速ブループリントを組んでいきます。
そして例によって3分クッキング方式採用により、あっという間に組みあがったものがこちらです。
2-1.VRスペースの向きを合わせる
底面(または突起面)を合わせるとGetWorldRotationから壁面の法線ベクトルの回転量が取得できます。
そこでVRスペース(VROrigin)のWorldRotationのZ軸成分をトラッカーのWorldRotationのZ軸成分と同じ値にします。

ついでに当たり判定用のトリガーボックスもここで調整しておきます。
距離と共にボリュームの厚みを調整しておきます。
2-2.横方向を合わせる
トラッカーを動かしワールド座標のY軸が0になる位置で固定します。
トラッカーの位置と画面のY軸原点が重なるようにカメラを左右に移動して調整します。
2-3.高さを合わせる
画面下端と同じ高さにトラッカーを置き高さを合わせます。
2-4.最終位置を合わせる
中心から左右1mの距離に表示した線のどちらか一方にトラッカーを合わせます。
トラッカーがトリガーボックスと当たった場所の座標にVector*floatでスケーリングします。
完成
はい、これで完成です。
本日のお味はいかがだったでしょうか?
きっとご紹介した方法より良いものがあると思いますので、あくまで一例として参考に、お好みの味付けをしていただければと思います。
お粗末様でした。





