~スプラトゥーン3のモデルを再現してみた!~
お久しぶりです、おもちライダーです。
ここ最近はBlenderを使用したモデリングのお仕事をメインに行っています。
VRで使用する器具や背景用の小屋、車や電車など工業的なものを作ることが多いです。
そして、近頃のマイブームはスプラトゥーン3!実は無印からゆるゆる遊んでいたり。
ここは「バンカラ街」と呼ばれる街。
古くからの人口密集地で、様々な時代の建造物がひしめき合い、「混沌の街」とも称されているらしい。
ハイカラスクエアから遠く離れたこの街は、1年半前のファイナルフェス以降、急速な発展を遂げたようだ。 pic.twitter.com/JabhFyxNFz— Splatoon(スプラトゥーン) (@SplatoonJP) February 17, 2021
今作の舞台となるバンカラ街。どこを見てもカッコよく、ごちゃごちゃした感じが良いですね。
過去作よりも街中が広くなったため、歩き回って眺めているだけでも楽しいです。
その中で「このモデルどう作ってるんだろう」という目線で観察することが増えました。
これは作り方が分かったぞ!というものを見つけたので、再現していこうと思います。レッツ、マンメンミ!
※ゲーム内のモデルを観察した上で、あくまで私なりの作り方で再現していくブログになります。
制作会社が実際に使用している方法とは異なる場合があります。
①作りたいカタチをイメージしよう
今回作っていくのは、広場の大階段を登り切った脇にある植え込みです。
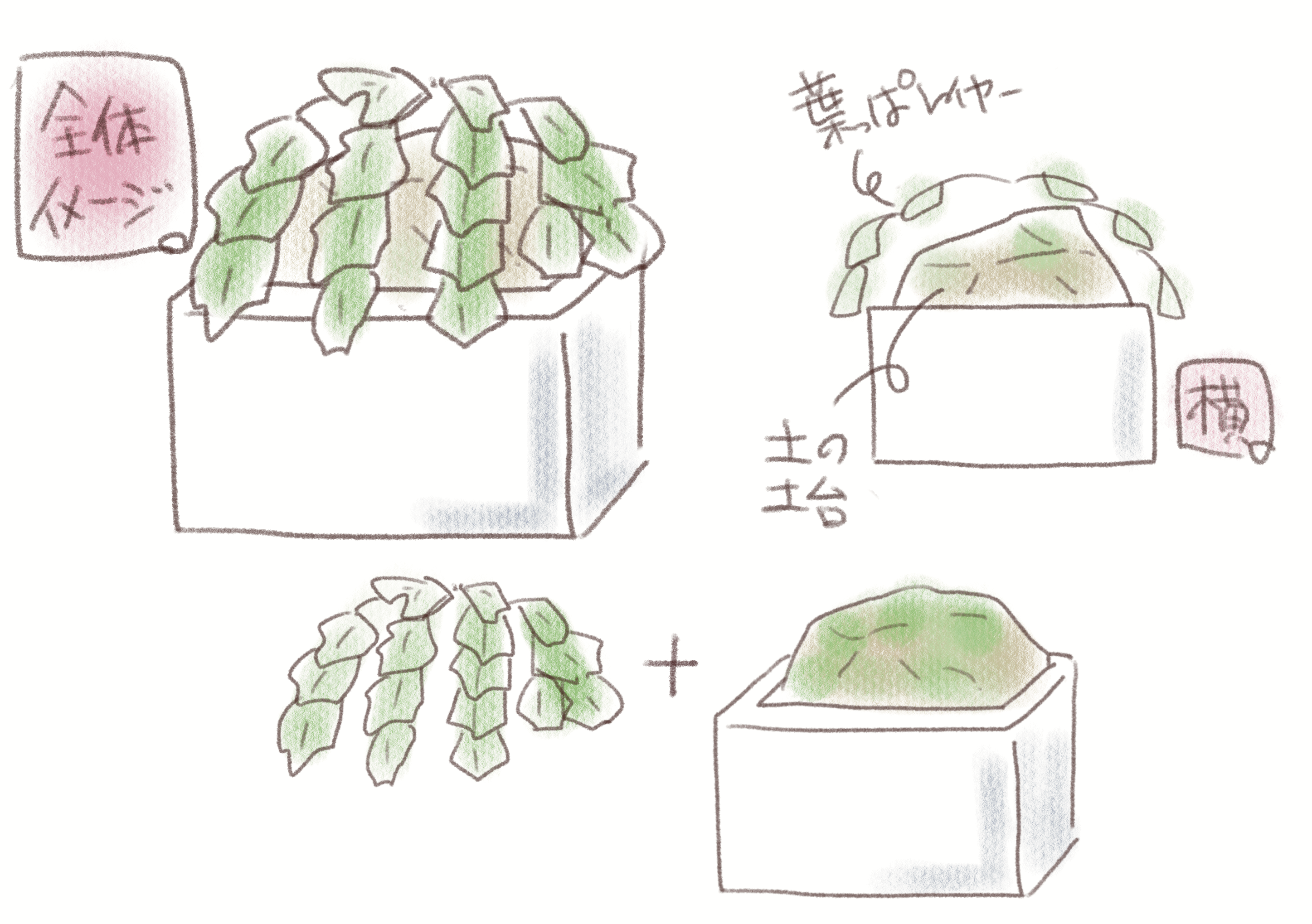
残念ながら規約上、ゲームのスクリーンショットを使えないので、自分でイメージ図を描いてみました。

チラッとだけなら公式サイトで見れます。
こちらのページの下の方、「クマサン商会」の右端の紹介画像に写っている植え込みです。
一見葉っぱがワサワサしていて複雑そうですが、観察してみると意外と単純な構造です。
内側に苔むしたような土の土台があり、それを覆うように葉っぱのメッシュがのっています。
葉っぱの部分は平面メッシュになっていて、葉っぱや茎がまるで1枚の布のように繋がっている様子でした。
この葉っぱのくりぬきは(おそらく)テクスチャを使用した表現で、メッシュ自体は単純なポリゴンで出来ています。(多分)
※テクスチャ … 今回はモデルの表面に色や柄を表示させるための画像
では、今回作るものを整理します。
・土の土台 モデル
・土の土台 テクスチャ
・葉っぱ モデル
・葉っぱ テクスチャ
手順としては、1⃣モデルの形状を作る 2⃣テクスチャを作る 3⃣モデルにテクスチャを貼る、となります。
では、順に作成していきましょう。
②モデルのカタチを作ろう ~スムーズシェードとシャープ~
~土台編~
ここからはBlendarで作業していきます。
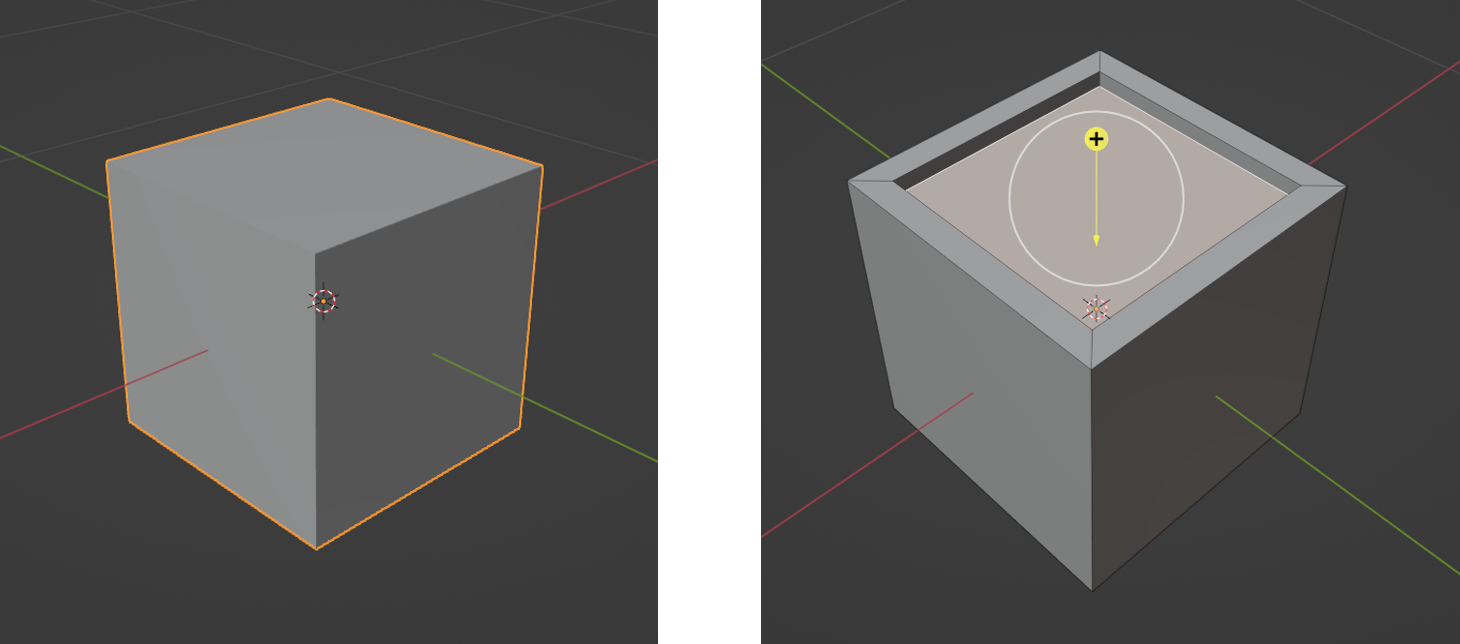
まず立方体オブジェクトを追加し、上の面を「面の差し込み」→「下方向に押し出し」して花壇の縁を作ります。

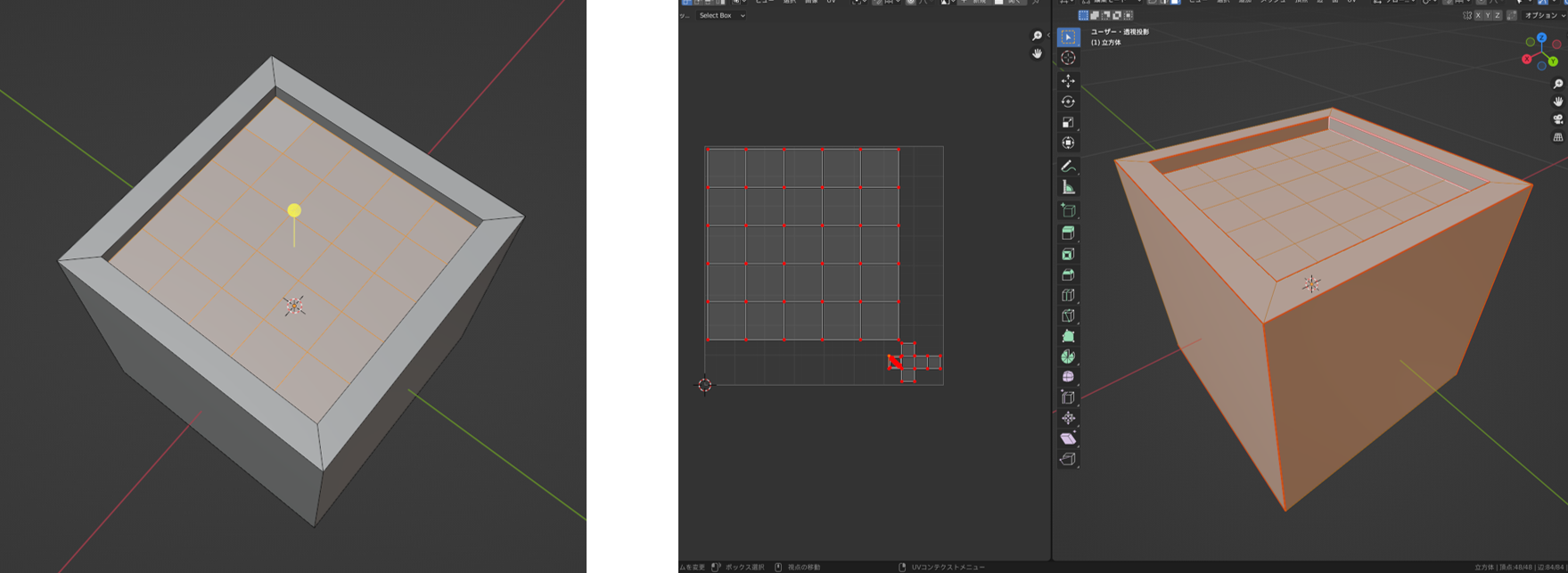
面を5×5くらいに細分化し、この段階でUV展開をしておきます。

UV展開について、詳しくは後程。
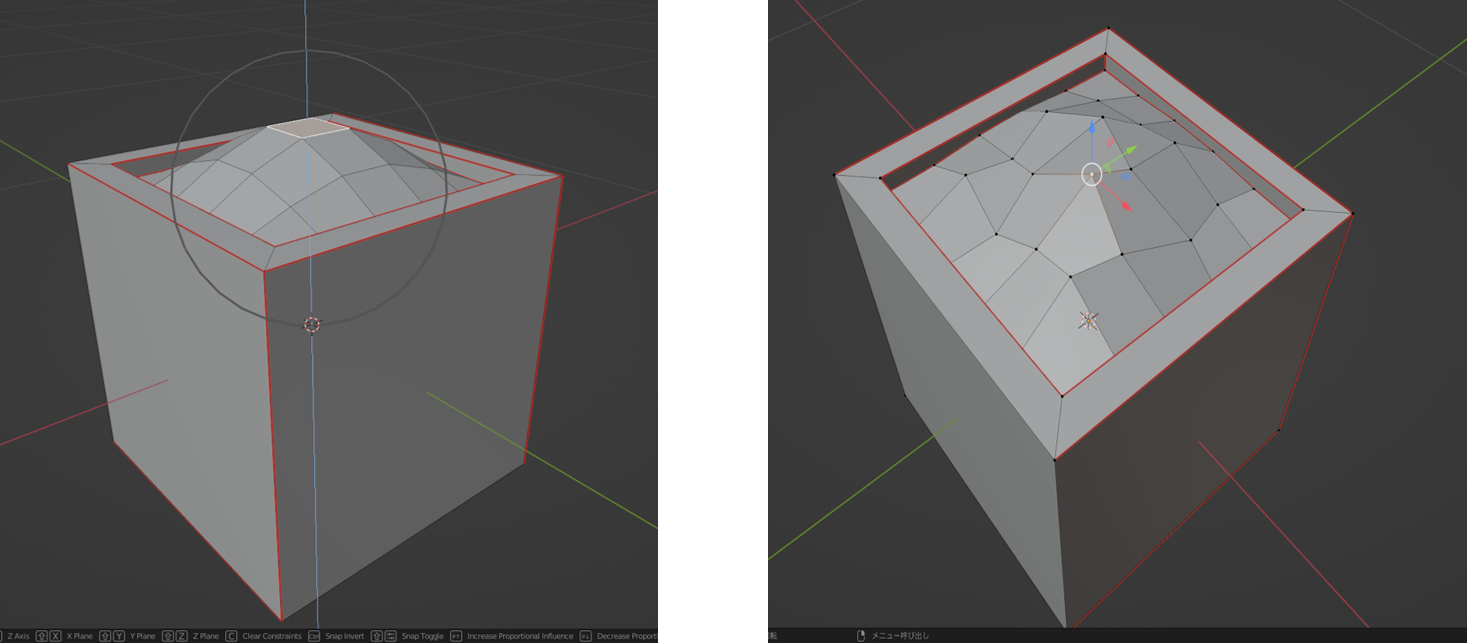
土部分をプロポーショナル変形で大まかに盛り上げたら、あとは手作業で頂点をランダムに移動します。

メッシュがカクカクしているので、見た目だけでも滑らかにします。
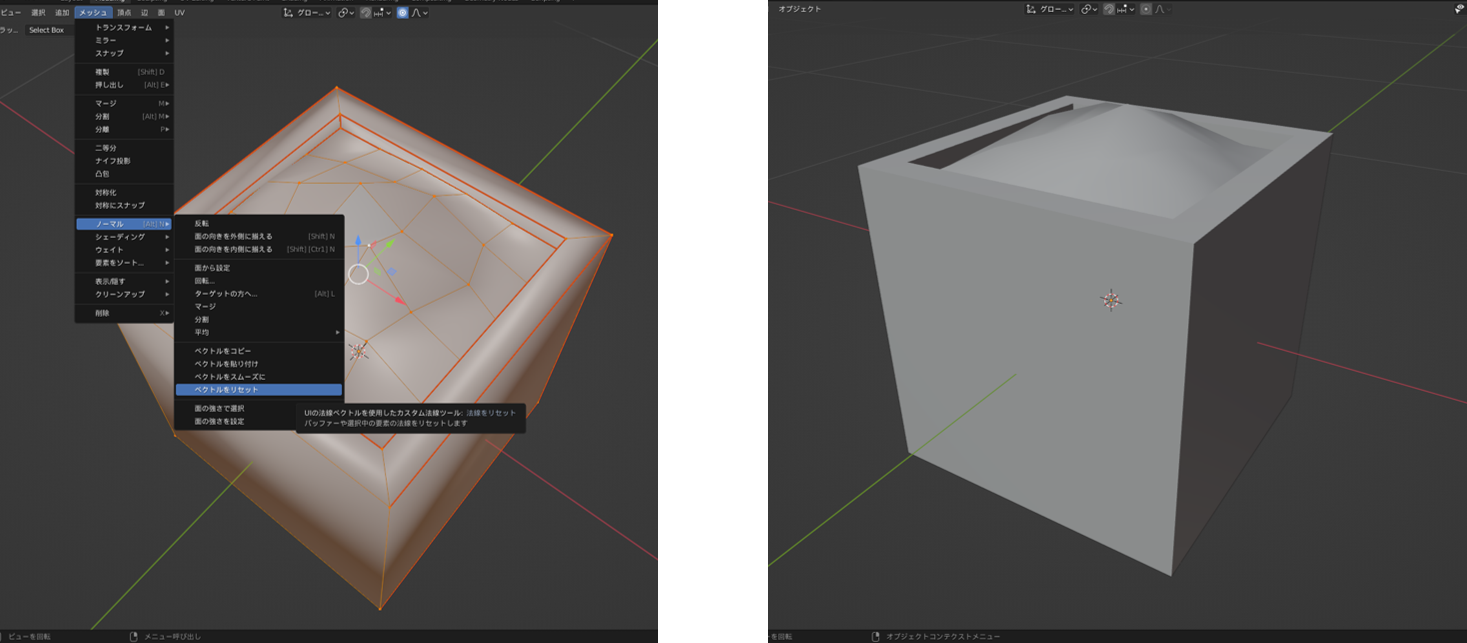
一度オブジェクトモードで、「オブジェクト」→「スムーズシェード」をかけた後、
編集モードで全メッシュ選択し、「メッシュ」→「ノーマル」→「ベクトルをリセット」します。
そして、花壇の縁などパキっと表現したい辺を選択し、「辺」or 右クリック →「シャープをマーク」すると、
メッシュ数は同じまま土の部分は滑らか、花壇は角ばって表現されるようになります。

これで、土台モデルは完成です。
~葉っぱ編~
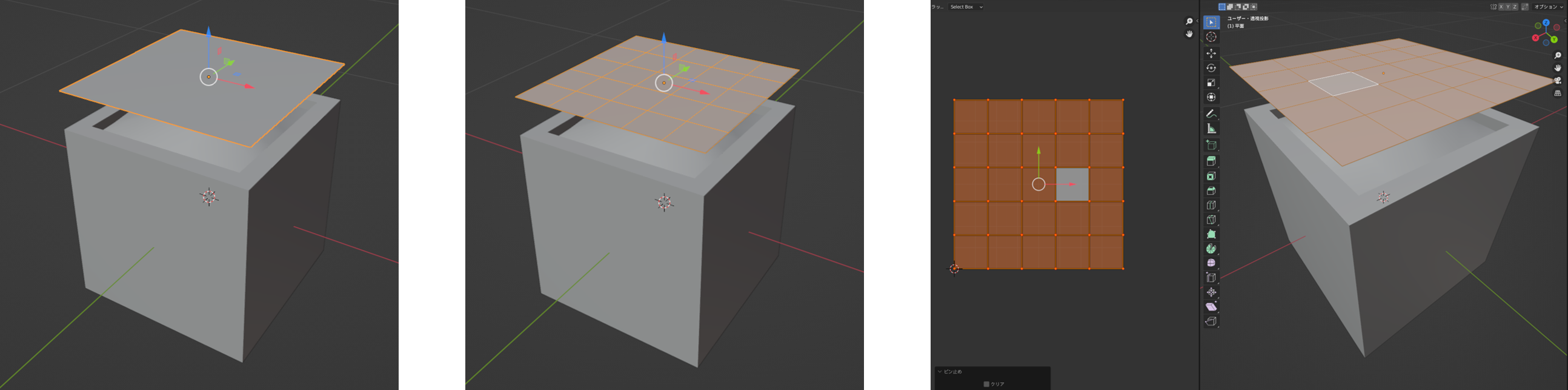
葉っぱは、土台の上に1枚の布を覆いかぶせるようなイメージで作っていきます。
土台の上空に平面を追加し、5×5に細分化。これもこのタイミングでUV展開します。

土部分と同じくプロポーショナル変形などで、大まかに土部分を覆う形にします。

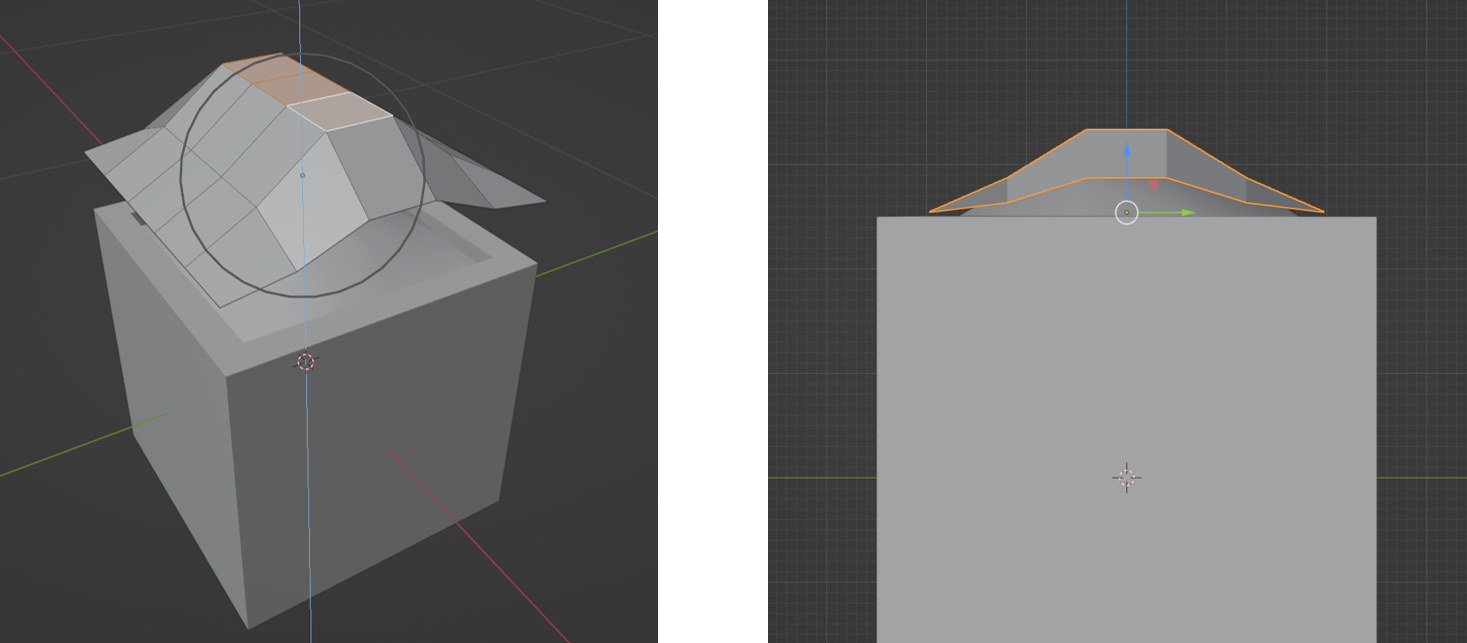
ここから、葉っぱらしく様々な方向に・重なるようにしたいので、
頂点や辺を選択して「Vキー」で切り離して、またランダムに手作業で動かします。

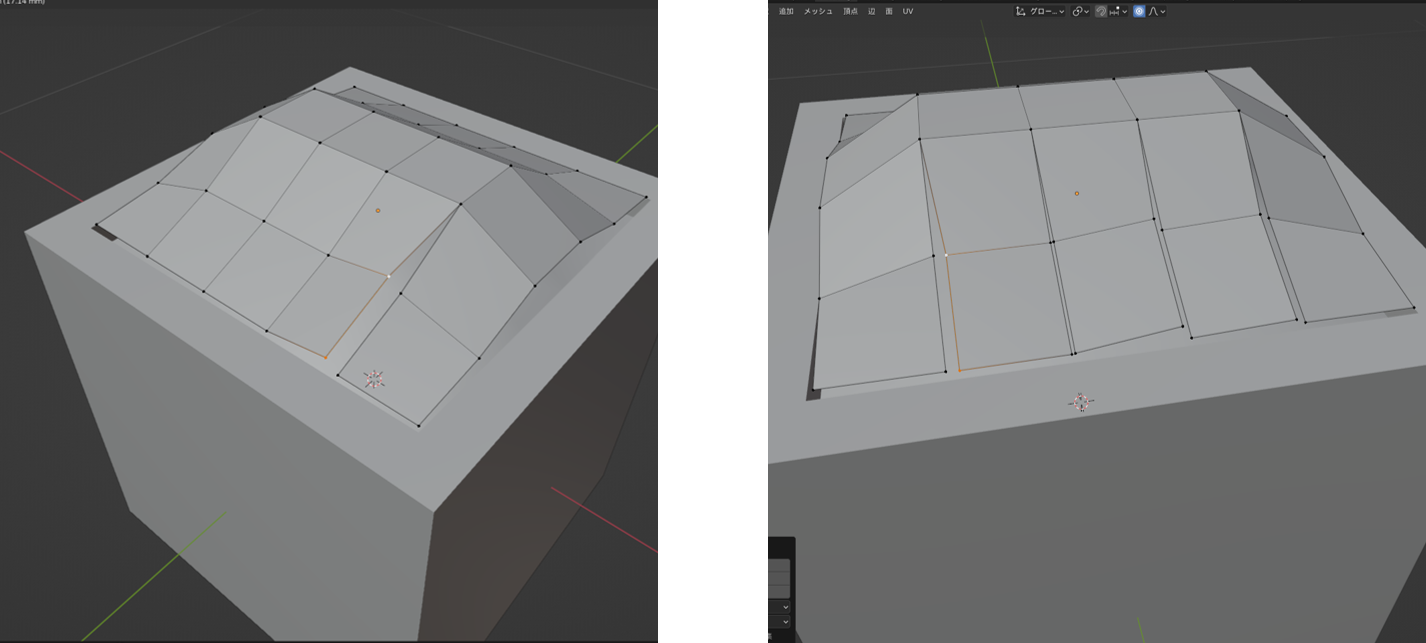
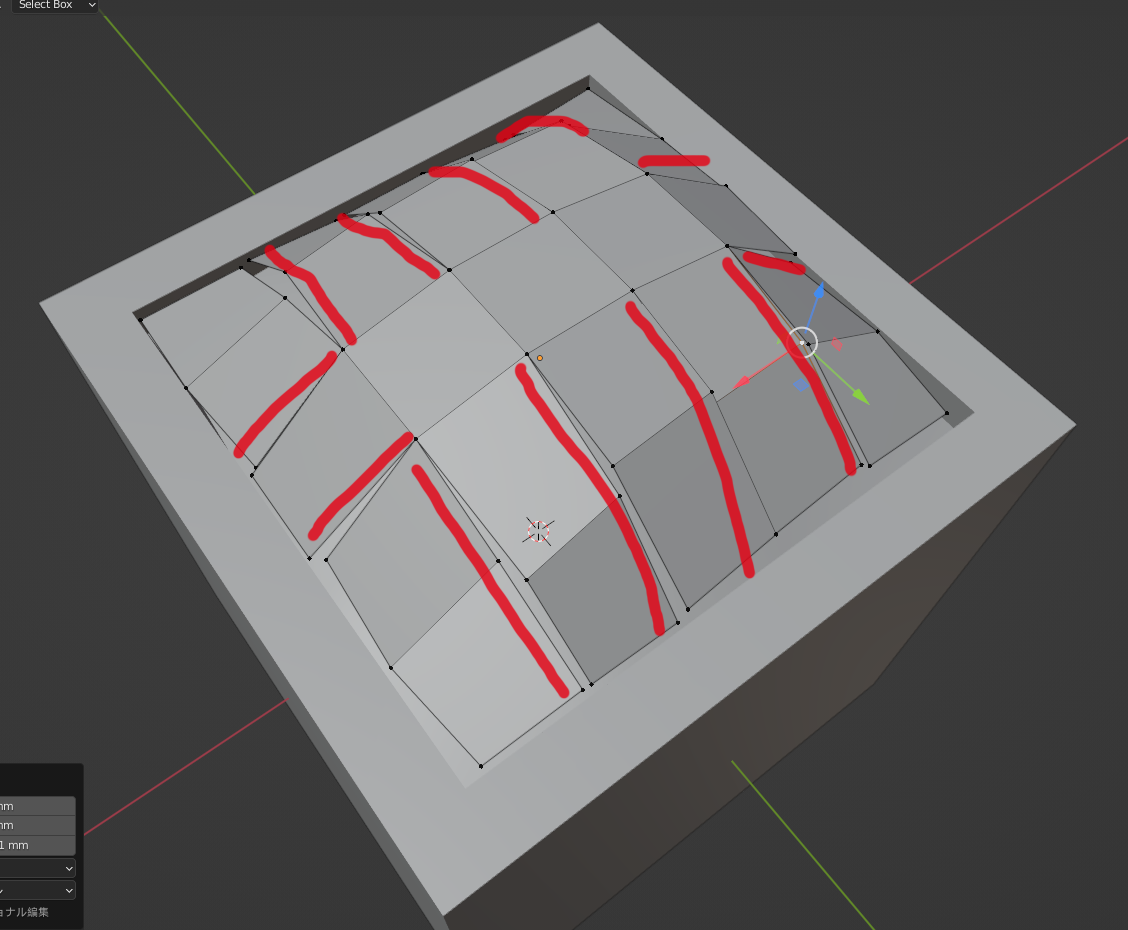
動かし終えたのがこちら。赤線のように切り込みが入っています。

こっちはスムーズシェード無しでもOK。
これで、葉っぱモデルは完成です。
このままだとパイのような形ですね。
ここからテクスチャで葉っぱの形を作っていきます。
③テクスチャを作ろう
~UV展開~
UVとは、メッシュの展開図です。
3Dモデルのポリゴンを展開し平面的にとらえておくことで、
2Dであるテクスチャ画像を使ってモデルの表面に色や柄を映すことができます。
UV展開のコツ
・展開する前にオブジェクトモードの「オブジェクト」→「適用」→「全トランスフォーム」を行う。
・適度に「シームをマーク」する。 ※シーム … 展開するときに辺を切ること。
正直、UV展開は慣れが必要なので最初のうちは難しいと思います。
こればっかりはトライ&エラーでひずみのないUV展開にしていきましょう。
UV展開が出来たら、「UV」→「UV配置をエクスポート」して展開図をpng保存します。

葉っぱのUVは、切れ込みに沿うように葉っぱを這わせるので、UVの向きを確認して書き出します。
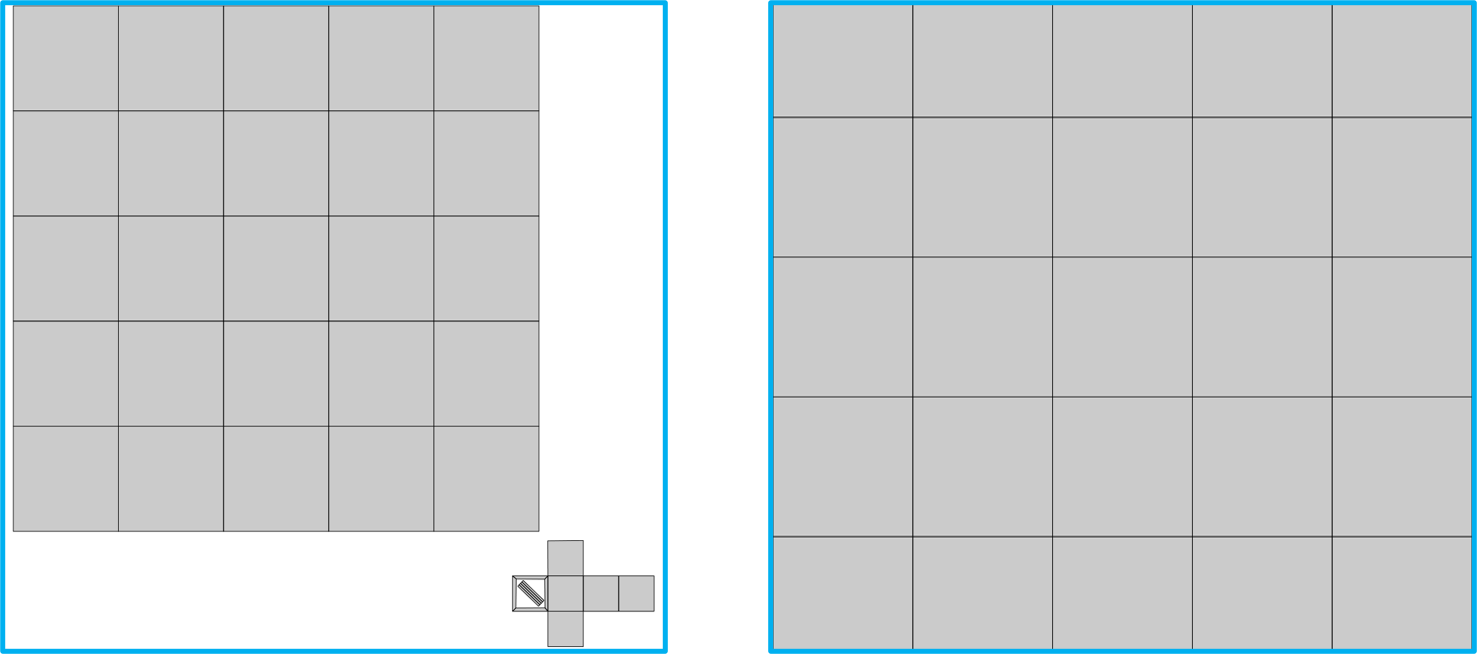
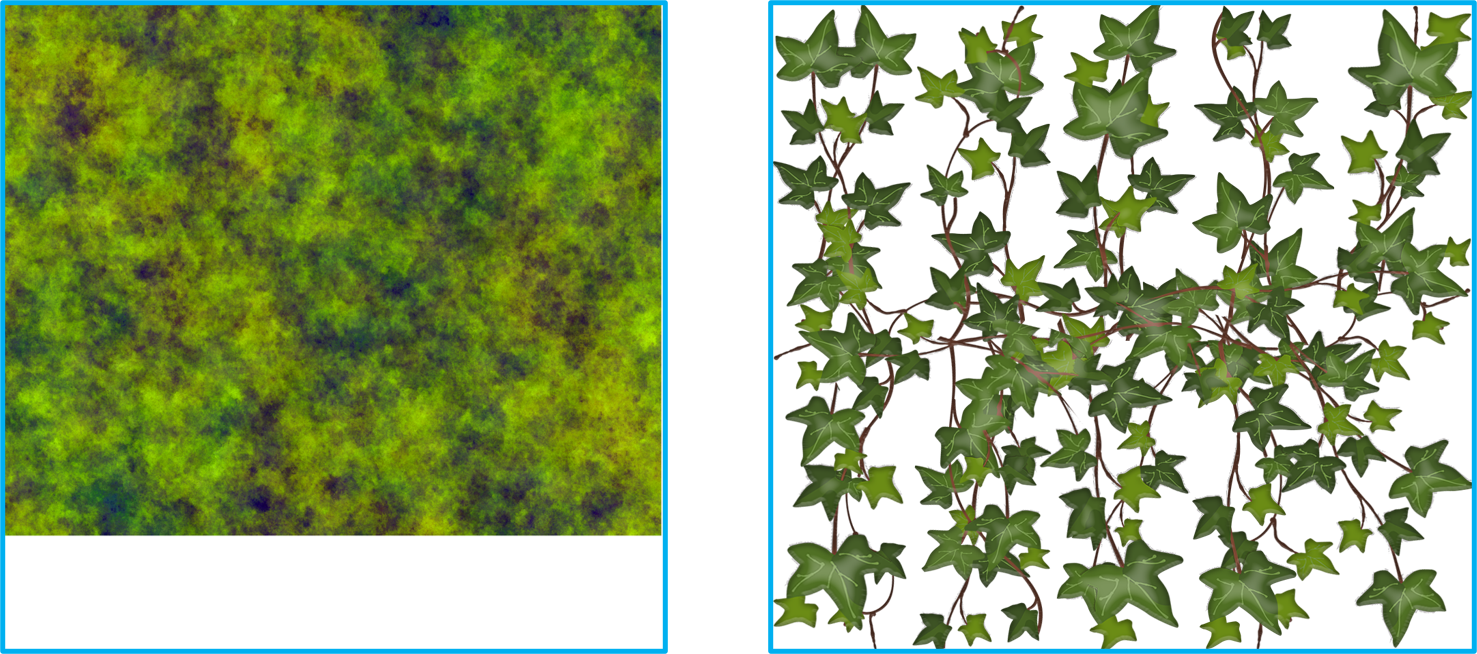
書き出したUV画像がこちら。左が土台、右が葉っぱのUVです。(わかりやすいようにUV画像の縁に青い線を入れてます。)

基本的には出来上がった形状でUV展開するのがベターですが、
今回はテクスチャを作りやすくするために、あえてポリゴンが正方形を保っている途中の段階でUV展開しています。
また、絵柄や模様を映すメッシュ(土部分・葉っぱ)は広く、淡色表現の部分(花壇部)は小さく広げています。
これはポリゴンを広く展開するほど、1ポリゴンあたりに表示できるピクセル数が増えるので、鮮明に表示できるからです。
※金属・ガラス表現をするときは、メッシュごとの拡大比率が違うと光の当たり方がバラバラになることがあるので注意。
~画像を作る~
ここからはPhotoshopを使用します。
PNG画像が開ける/読み込めて、PNG画像が書き出せれば、どんな画像編集・イラストソフトでもOKです。
先ほど書き出したUV画像を開きます。
もしくは、縦1024×横1024pixelの解像度72dpiで新規データを作成し、UV画像を読み込んでください。
UVが読み込めたら、あとはUVに合わせて絵柄や色を置いていきます。
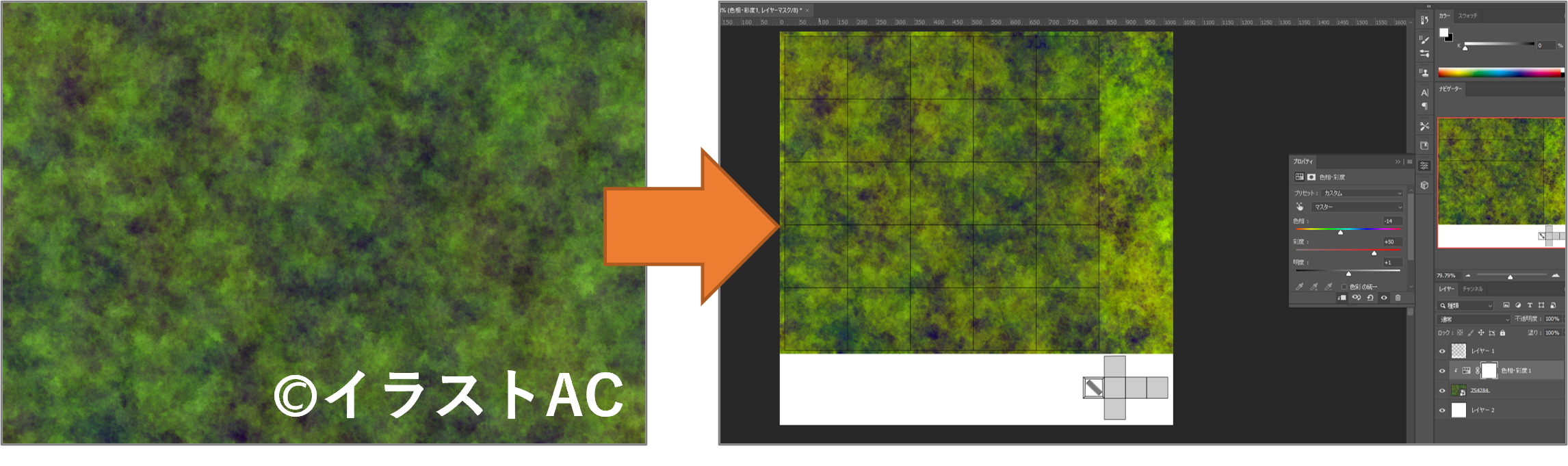
まずは土台部分。

苔むした土部の素材はイラストACからお借りしました。 土っぽくするために色味だけ調整します。
花壇部は白1色で表現するため、塗りつぶしのみ。
この時、UVからはみ出した部分はモデルには映らないので気にしなくて構いません。
逆に言えば絵柄がギリギリ過ぎると切れる場合があるので、はみ出しておいた方が無難です。
編集が終わったら、UVを非表示にして書き出します。
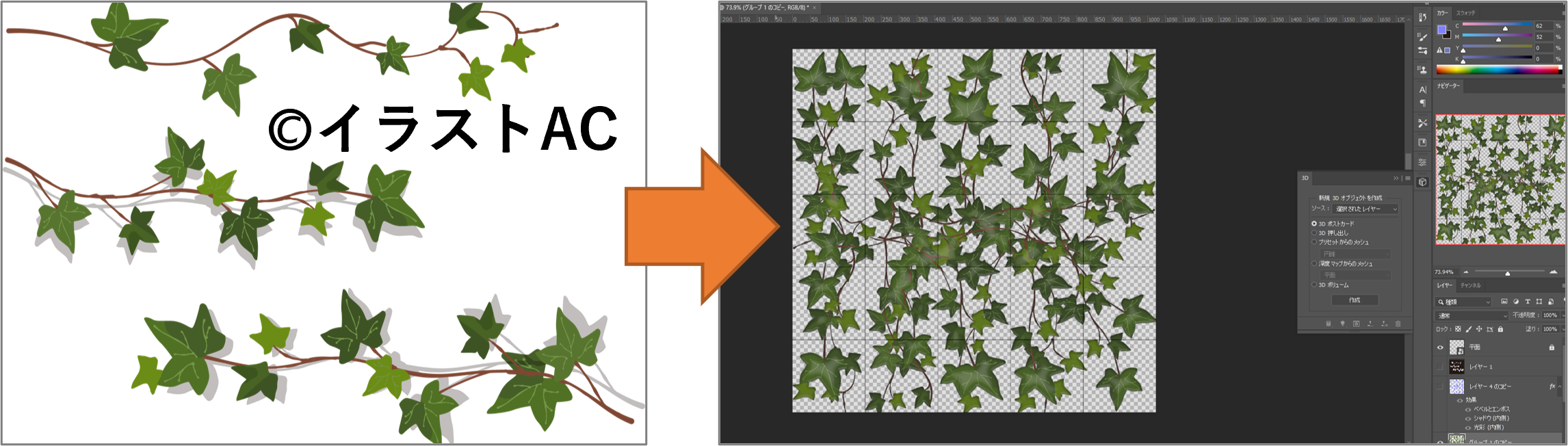
次に葉っぱテクスチャ。

同じく元素材はイラストACから。
今回は背景透過された葉っぱ素材が必要です。PNGをDLしてください。
書き出し時に背景透過できるよう、ソフトによっては編集データも設定を確認すること。
UVに合わせて葉っぱの流れができるように配置しなおしただけでなく、
元画像の影を削除し、葉自体に立体感が出るようにレイヤー効果で陰影をつけました。
完成したテクスチャがこちら。左が土台用、右が葉っぱ用です。(わかりやすいように画像の縁に青い線を入れてます。)

基本的に書き出し形式はどれでもいいのですが、今回は背景透過画像であることが重要なのでPNGで書き出します。
④マテリアル設定をしよう ~基本的なマテリアル設定と透過の設定~
テクスチャを作成したら、Blenderに戻ります。
まずは土台から。

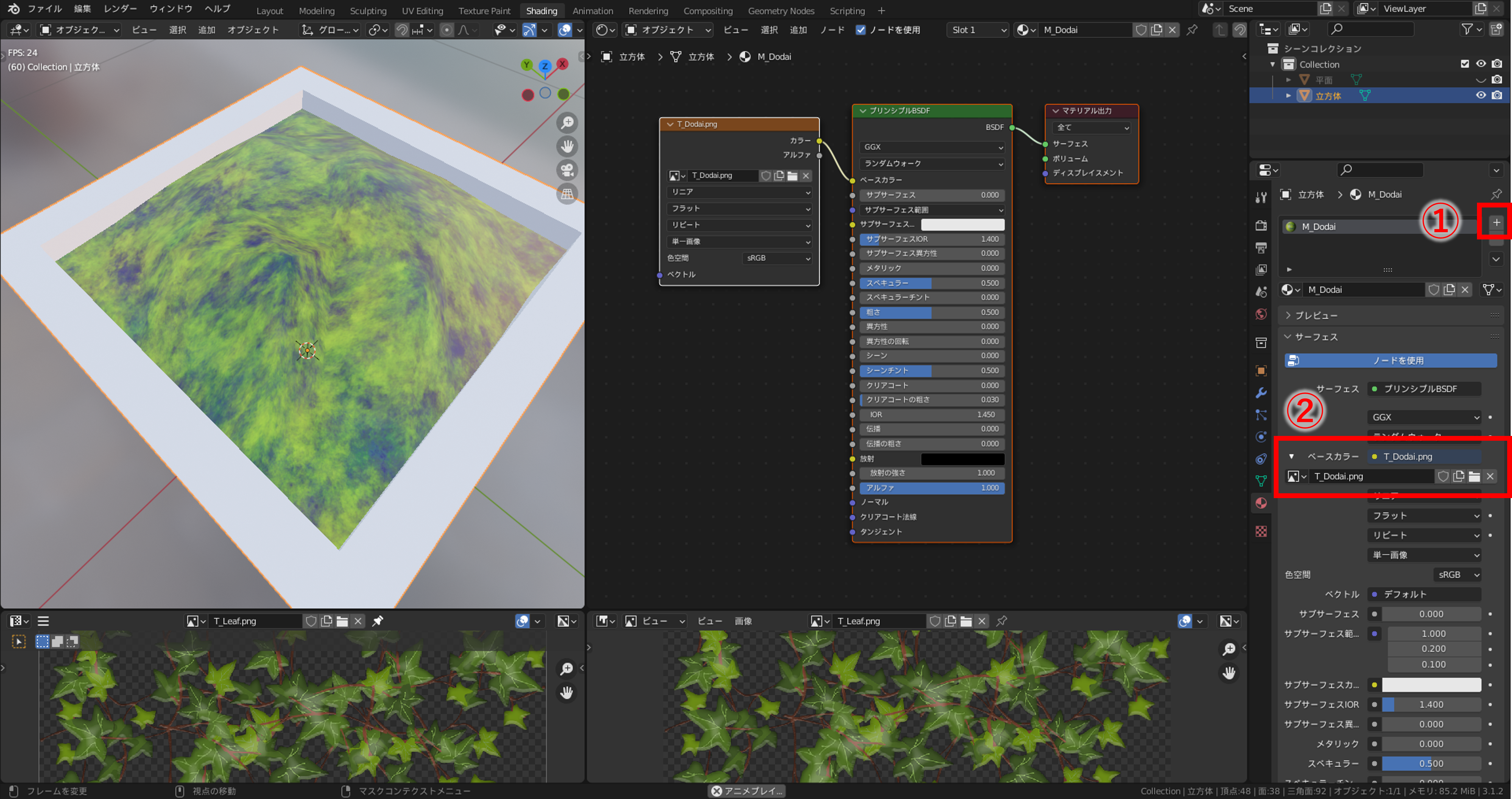
土台のオブジェクトを選択し、マテリアルタブ(赤い〇のタブ)で「+」ボタン→「新規」で新規マテリアルを追加。
「ベースカラー」の横の黄色い・から「画像テクスチャ」→「開く」で土台用テクスチャを選択。
すると、土台テクスチャが反映されます。(葉っぱメッシュを非表示にしています。)
もし反映されない場合は、3Dビューの表示設定を確認してください。
ソリッドモードの「マテリアル」、もしくはマテリアルプレビューモードで確認できます。
土台のマテリアル設定はこれだけでOKです。
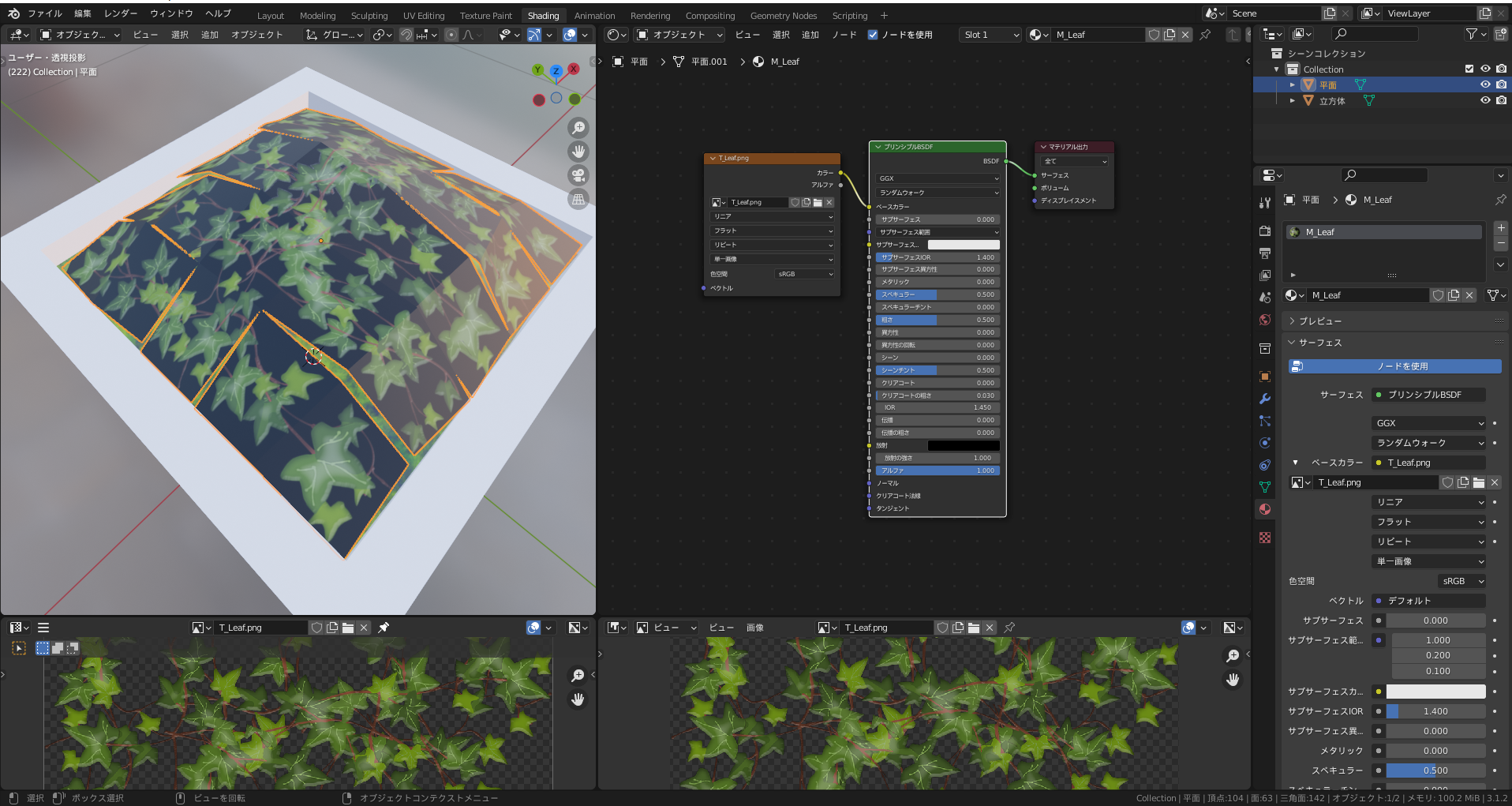
では、待望の葉っぱマテリアルを設定しましょう。

土台と同じように設定すると、透過部分が真っ黒になってしまいました。
これじゃお世辞にも綺麗なモデルとは言えません。
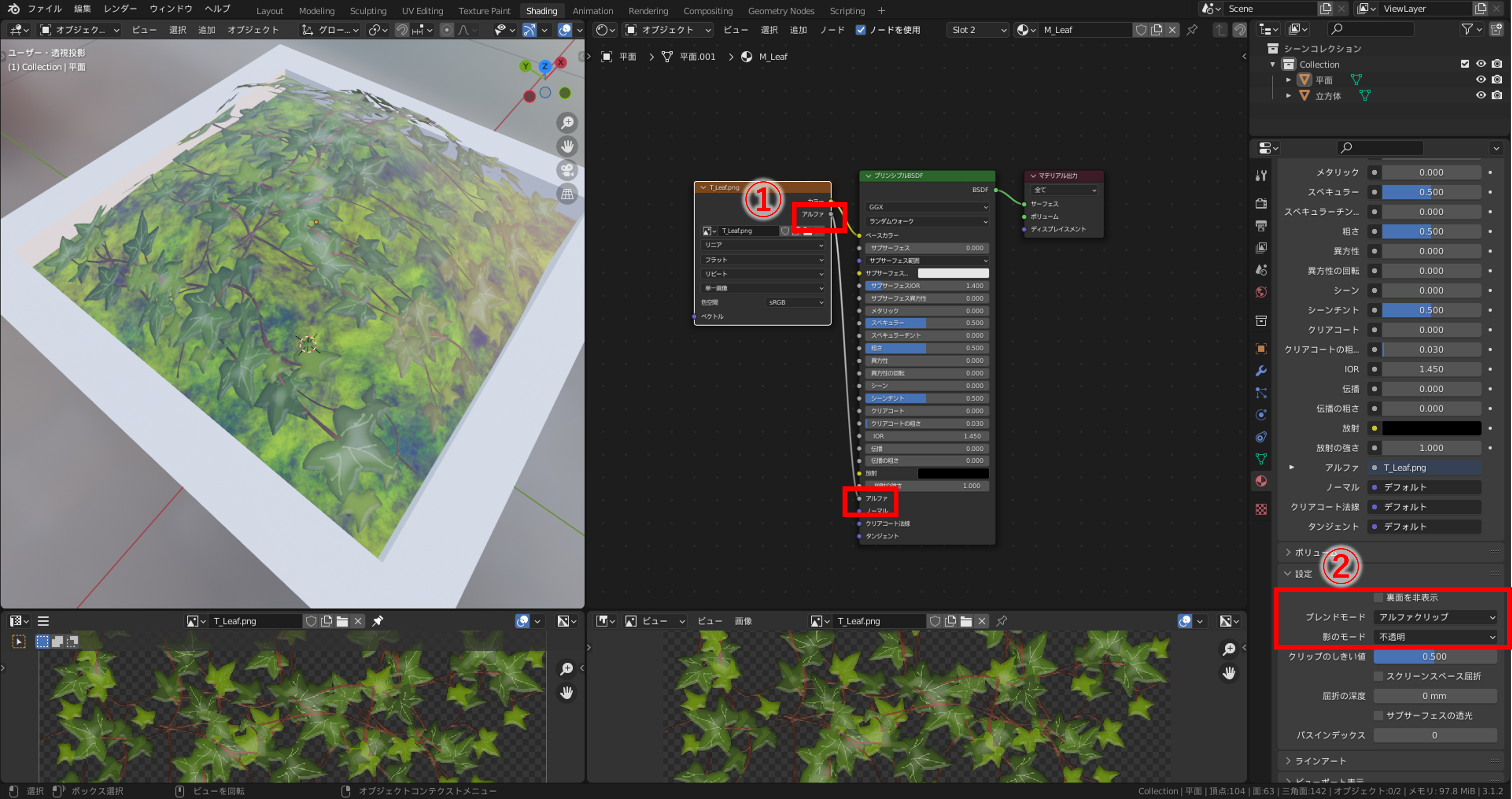
ここで、追加の設定を行います。

テクスチャノードの「アルファ」の・から引っ張って、プリンシプルBSDFノードの「アルファ」につなぎます。
そして、設定の「ブレンドモード」を不透明以外のものに設定すると…

テクスチャの透過部分にあたるメッシュが、綺麗に透過されました。
アルファの設定を使うことで、ローポリゴンでかつ緻密なモデリングができるようになります。
5×5で25ポリゴン、三角面にしても50ポリゴンで表示してるように見えないでしょう⁇
金網フェンスやレース素材とかにも使えそうですね。
⑤葉っぱに立体感を持たせよう ~ノーマルマップの作成とマテリアル設定~
ここからはおまけ。
1枚特殊なテクスチャを追加し、光の当たり方を設定してやることで、葉っぱを立体的に見せるやり方です。
~ノーマルマップを作成する~
ふたたびPhotoshopを使用します。
Photoshopの特殊な機能をつかうため、その他のソフトの方は「法線マップ」または「ノーマルマップ」などのワードで検索してみてください。
フリーソフトだと、GIMPで同様の機能を使用することができます。
葉っぱをテクスチャを加工します。
先ほどの作成データを使用する場合は、葉っぱ部分を全て複製し統合したレイヤーを準備してください。

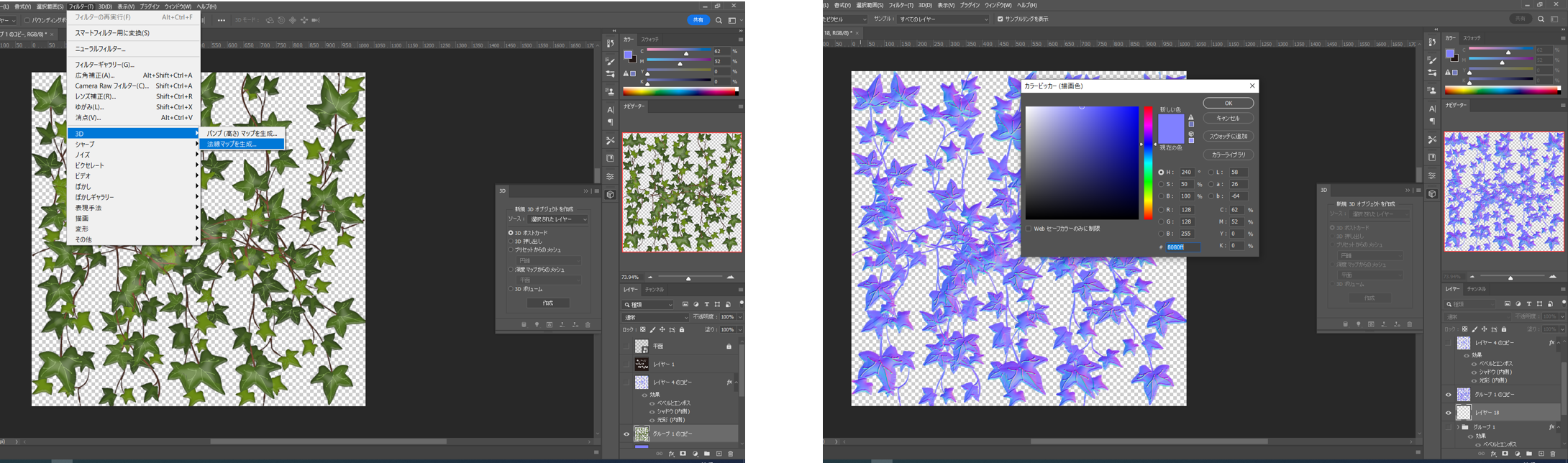
葉っぱレイヤーを選択し、「フィルター」→「3D」→「法線マップ」を選択。
すると計算処理が行われ葉っぱ部分が青紫になります。
次に、そのレイヤーの下に新規レイヤーを作成し、R:128・G:128・B:255の色で塗りつぶします。
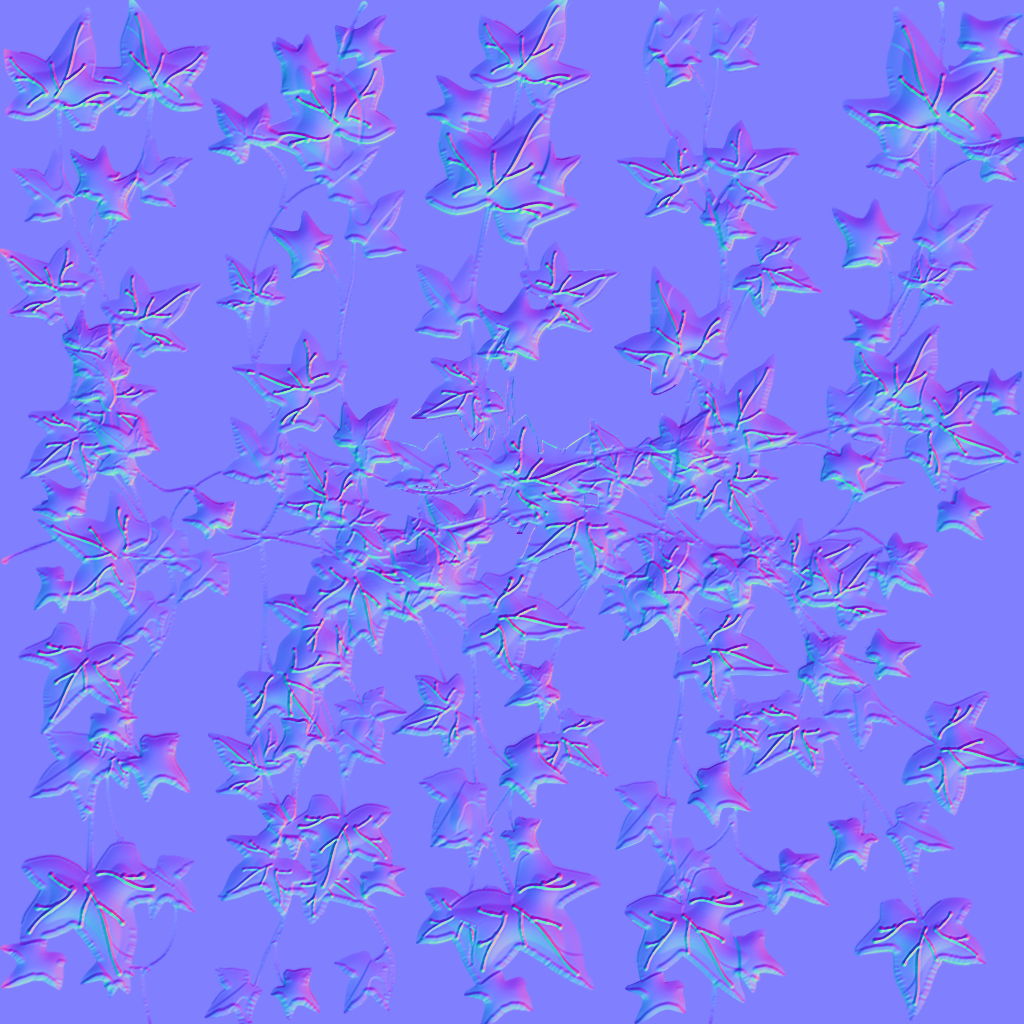
すると、こんなテクスチャができます。これを「ノーマルマップ」「法線マップ」と言います。

この色の違いで陰影・凹凸を指定し、光の当たり方の計算をさせることができるテクスチャです。
これもBlenderで設定してみましょう。
~マテリアルのノーマルマップ設定をする~

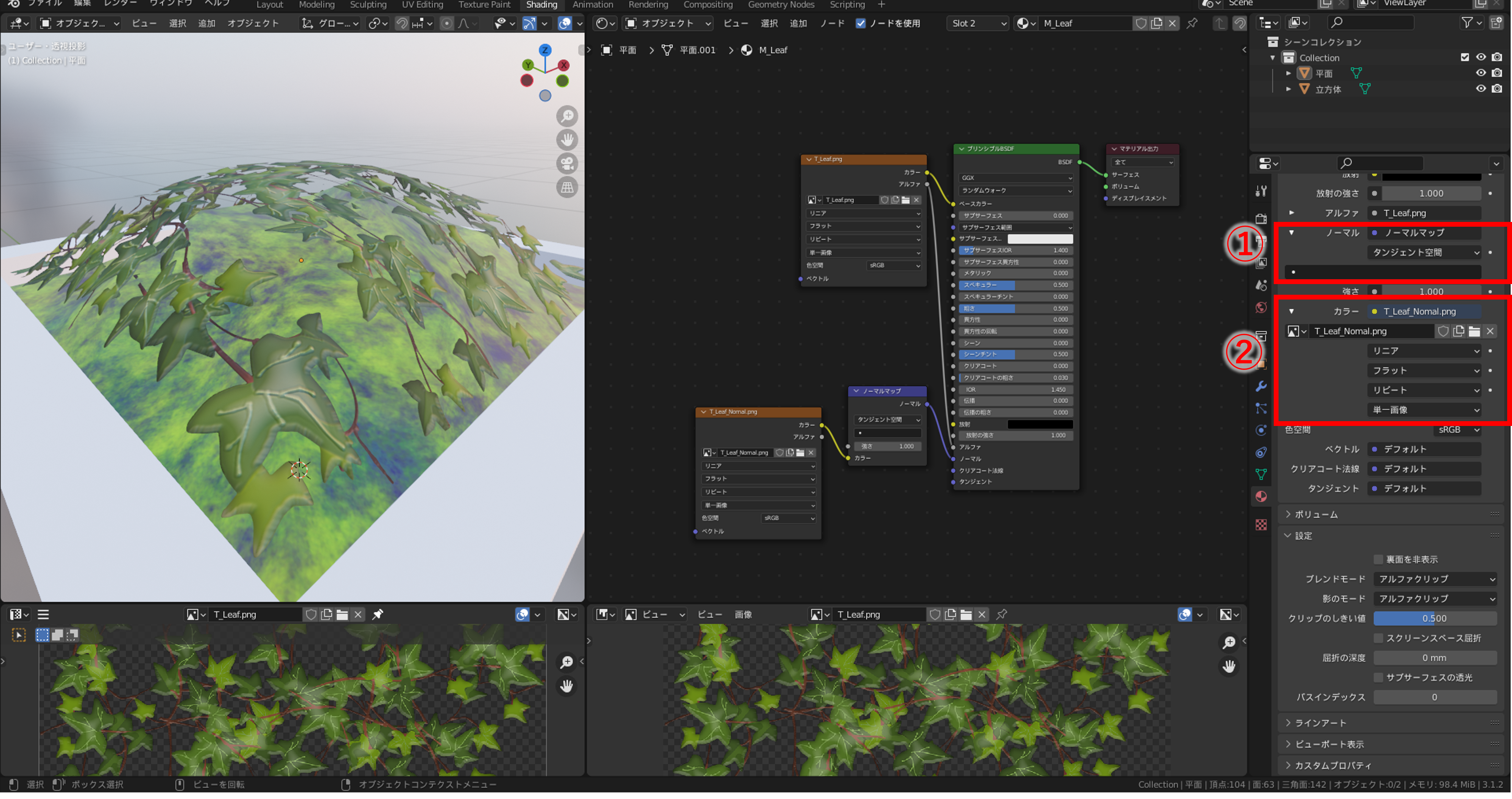
ノーマルマップの横の青い・から「ノーマルマップ」を選択。
「カラー」が新たに表れるので、横の黄色い・から「画像テクスチャ」→「開く」でノーマルマップ用テクスチャを選択。
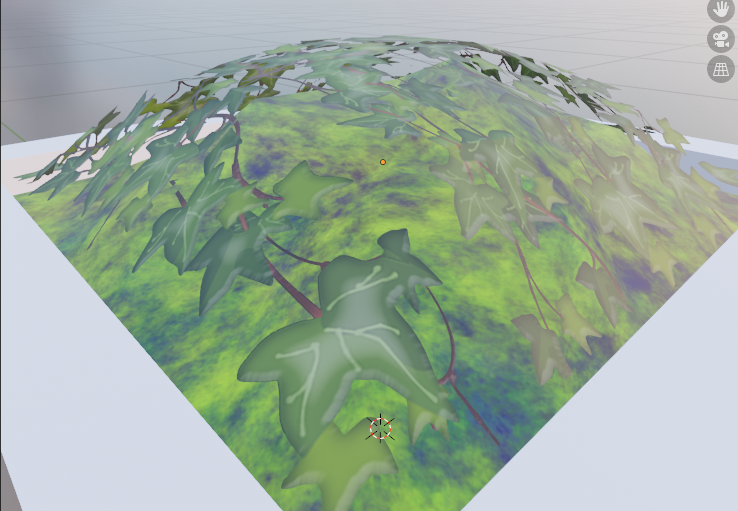
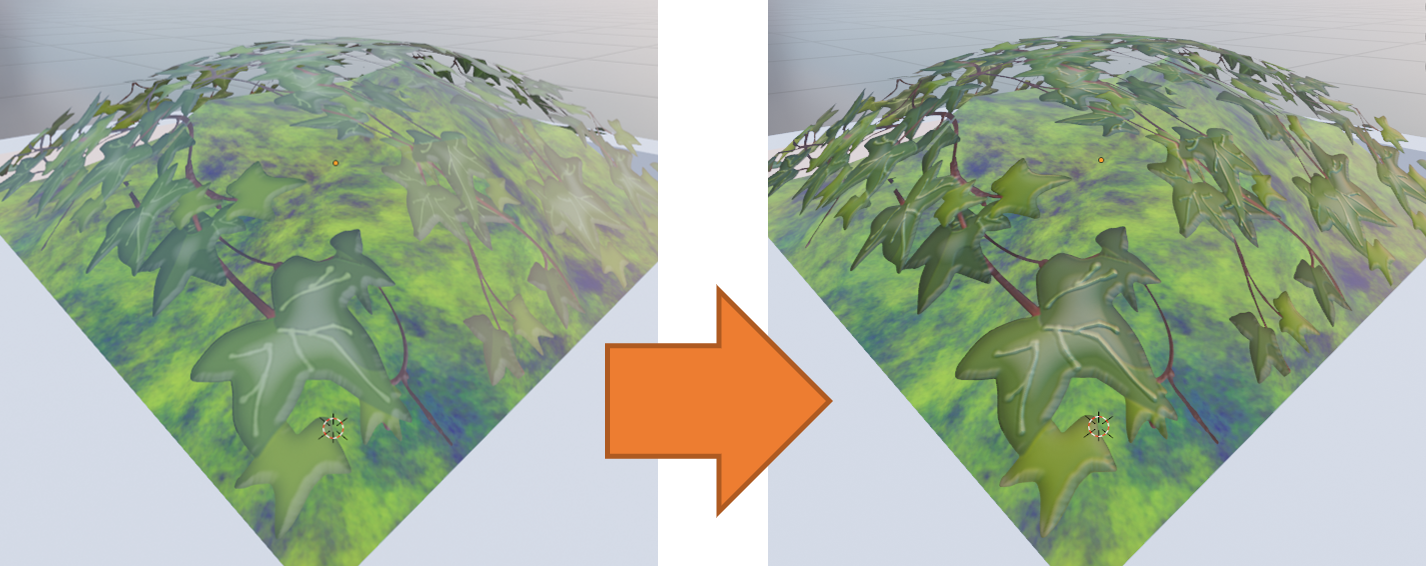
するとこのようになります。

均一に光が当たっていたメッシュに、程よく陰影がついて立体感が出たと思います。
スプラトゥーン3内でも(おそらく)同様の技術を見ることができます。
特に地面のタイルの溝や階段付近の点字ブロックが分かりやすいです。
横から見ると見た目以上に平たくなっていて驚きますよ。ぜひじっくり観察してみてください。
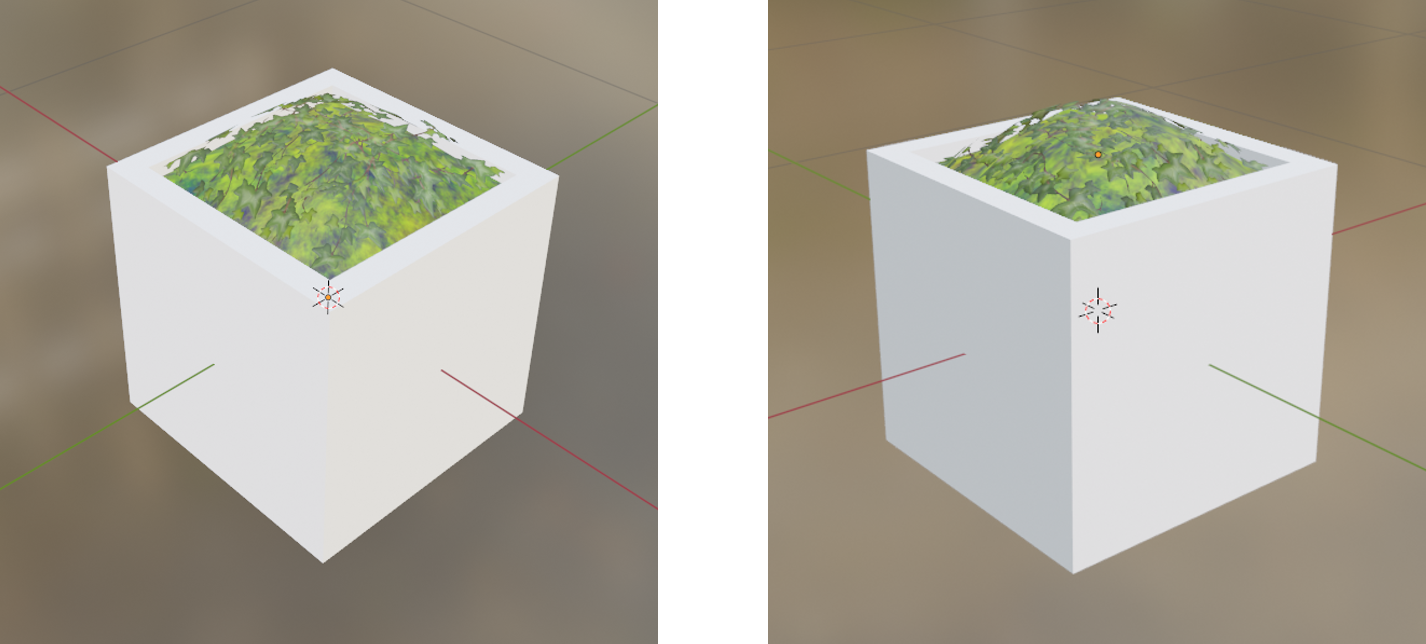
土の土台面と葉っぱメッシュに距離があったので、手修正して完成。

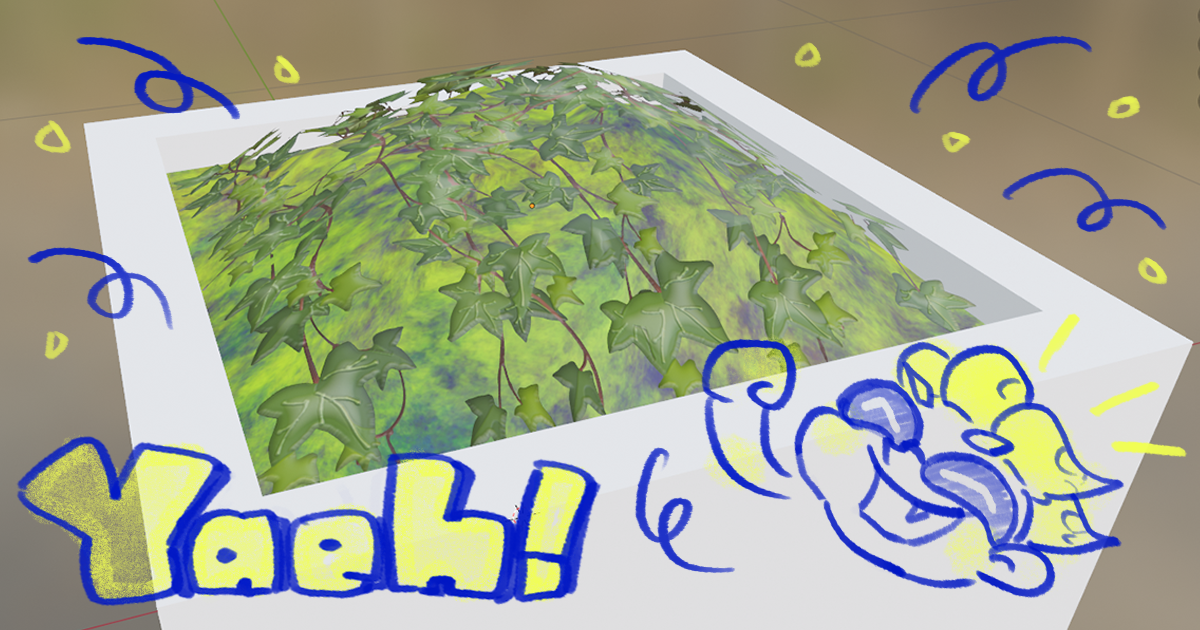
引きで見たらいい感じではないでしょうか。

ネギのせ過ぎた冷ややっこ
まとめ
実際にあるゲーム内のモデルを再現して、使っている技術を解析・解説するブログでした。
こういう技術で表現していることを知ったら、ゲーム内の散策がもっと楽しくなるかも…?!
Blenderのことは分からなくても、普段のモデル制作の流れが分かったらうれしいです。
~なぜこのモデルを作ったか~
モデリングは細やかに作ることこそが至高、と思われそうですがそうもいきません。
たかだか背景のモデルに相当なポリゴン数(≒容量)を使うと、その分の計算処理が必要になってしまいます。
VRでもゲームでも、処理が軽いほうが良いです。特に背景部分はコンテンツのメインではないので、
極力ポリゴン数を抑えて、今回のようにテクスチャなどで表現していくことが多いです。
このモデルは、モデリングにおける基本的なテクスチャの使い方を説明するのにちょうど良く、
また、私がよく駆使する作成方法が使えるモデルだったので、参考にしました。
余談ですが、
特にMeta Quest (旧:Oculus Quest)などのスタンドアロン機で動かす前提のVRコンテンツを作るときは、
モデルの軽量化を強いられ求められることが多いです。モデラー泣かせの腕の見せ所です。
※スタンドアロンVR機 … 他にPCを必要としないVR機のこと。PCでいうところのディスプレイ一体型PC。
では皆さん楽しいスプラトゥーン3ライフ、じゃなかった、Blenderライフをお送りください。マンメンミ!
