
こんにちは。ワイドソフトデザインのY.Mです。
3DCGシステム開発に関してネタが続く限り書きます。
そして、今回は3DCGシステム開発ではなく2DCGシステム開発に関するお話です。
大層なものはいらん、ただ図面を表示したいだけって時に役立つかと。
簡易2D表示するための準備
システムによっては、平面図や断面図などの2Dを表示したいケースがあるかと思います。
数値や寸法では分かりにくいものも図にしてあげれば一目瞭然。
そんな場合に2Dを表示する色々な選択肢が考えられますが、
ここではすごくシンプルな方法を取り上げてみます。
具体的には、VisualStudioでのWindowsFormsアプリケーション(C#)をターゲットとします。
.NET FrameworkコントロールのPictureBoxを利用します。
凝ったことをする場合は大変ですが、図面を表示させて、
表示をマウスで移動/拡大縮小する程度であれば実にシンプルに仕上がります。
※PictureBoxとは
簡易2D表示するための手順
①PictureBoxを準備しよう
フォームにPictureBoxを配置しておきます。
②図面情報を確認しておこう
表示する図面の範囲(最大最小のX,Y座標)を取得しておきます。
図面で使われている要素が何か、その要素がPictureBox内での
Graphicsクラスのどのメソッドで表現できるかも押さえておきます。
多角形、ライン、楕円、スプライン、点、テキスト、画像などなど
様々なものが揃っていますのでよほどのことがなければ事足ります。
③PictureBoxに図面をマップしよう
どのようなレイアウトでPictureBox内に
図面を表示するかを決めます。
それぞれの縦横比を考慮して収まるように調整します。
④PictureBoxと図面座標を相互変換しよう
相互に変換できるメソッドを準備しておきます。
手順③にてマップした図面の座標がPictureBoxの座標でどこに位置するか
計算できるようにしておきます。
いくつか方法はありますが、幅高さの比率でサイズを計算して、
中心点を基準に位置を合わせます。
⑤2D表示を移動、拡大縮小できるよう準備しよう
移動用にオフセット値(X,Y)、拡大縮小用にスケール値(倍率)を用意します。
初期値はX=0、Y=0、Scale=1とします。
手順④の座標変換メソッドを拡張してオフセット値とスケール値を組み込みます。
⑥図面要素を描いていこう
PictureBoxの表示更新に合わせて図面要素を再描画するメソッドを用意します。
図面要素を取得して、座標をPictureBox座標に変換して、対応メソッドで描画します。
⑦2D表示を移動、拡大縮小しよう
マウスやカーソルイベントにて手順⑤のオフセット値とスケール値を変更できるようにします。
マウスドラッグでオフセット値を、マウス中ホイールでスケール値を変更するのが
よくある操作かと思います。
⑧様々な改良をしてみよう
・表示した図面要素をマウスクリックして選択
・その選択した図面要素の色を変更してハイライト
・その選択した図面要素をマウスドラッグして移動
・移動の際はShiftキー押下で平行移動
・マウスクリックした2点間の寸法を計測
・マウスクリックの際に近くの図面要素の座標にスナップ
・交差する2辺を選択して角度を計測
・背景に何らかの画像を設定して表示
などなど他にも様々なことができたりします。
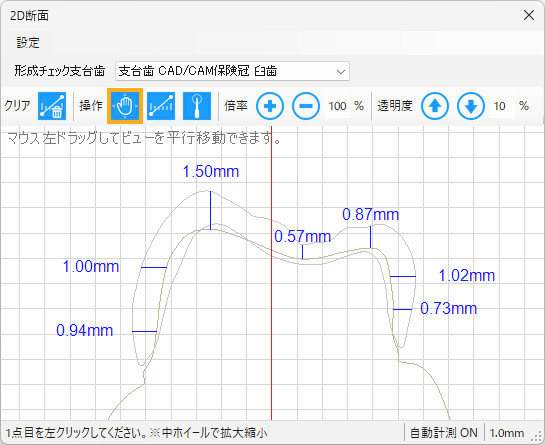
※サンプル画像
(支台歯形成において削り足りていないことが一目瞭然!!)

簡易2D表示のまとめ
たったこれだけ(と思えるかどうかは?ですが…)で、簡易な2Dの表示ができてしまうものです。
DirectXやOpenGLなどのグラフィックライブラリを使う必要もなければ、
弊社のオリジナル3DCGグラフィックスエンジン(VENUS)を使うまでもなく、
ありあわせのものでできてしまうのがいいですよね。
もちろん、高機能を求める場合は弊社のオリジナル3DCGグラフィックスエンジン(VENUS)をご検討ください。
そんな3DCGシステム開発の世界に興味を持っていただければ幸いです。
※VENUSについて詳しくは、以下をご覧ください。
https://test-www.widesoft.co.jp/service/development/venus
