こんにちは。えーるです。
今回はUnrealEngineのマテリアルついて触れて行こうと思います。
UE4のマテリアルは様々な機能がありますが、
今回触れるのは「UV」です。
マテリアル関数など、複雑なことには触れません。
※内容は私の経験に基づく個人的な意見であり、間違っている事もあることを予めご了承ください。
・UVとは?

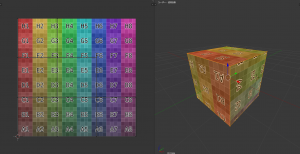
3次元データであるモデルに対し、2次元データであるテクスチャ(画像)を適用するにあたり、
モデル上の各頂点がテクスチャのどのピクセルを参照するべきかを示す情報を持つ値のことです。
この値は、テクスチャ画像の左上を(0,0)、右下を(1,1)とするUV座標系を利用するため、UV値と呼ばれます。
モデルからUVを作成することをUV展開と呼び、そのデータを利用してテクスチャを反映させることをUVマッピングと言います。
・UVの使いかた
さて、このUVですが、使いかたは大きく分けて以下の3通りあります。
*固定倍率をかけて利用
*可変倍率をかけて利用
*直接値を指定する(UVマップを利用しない)
特に気にしないで利用している場合は、モデルの持つUVマップをそのまま利用しているため、固定倍率に当たります。
それぞれの説明は一旦置いておいて、まずは以下の例をご覧ください。
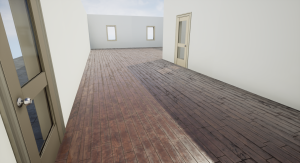
下の画像はStarterContentに含まれるアセットで作成した「建物っぽいもの」です。

この床の内、1か所のみ固定倍率を利用するマテリアル、
残りUVマップを利用しないマテリアルが適用されています。
今の見た目では違いは判りませんよね。
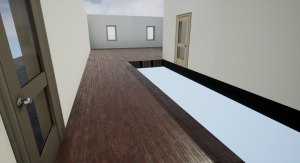
ここで、手前の通路を狭めたいとなったとします。
該当部分の床を半分にしてみます。

手前から2枚目の床が、他とは違って見えます。
これが、固定倍率のマテリアルが適用された床になります。
モデルのスケールに関わらず一定のUVを保つため、このようになります。
では、見た目を崩さずに狭まった他のマテリアルはどうなっているのかというと、
モデルの持つUVマップではなく、別の値を利用しています。
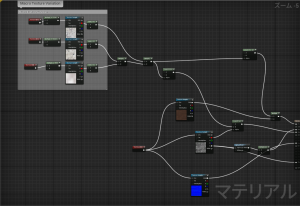
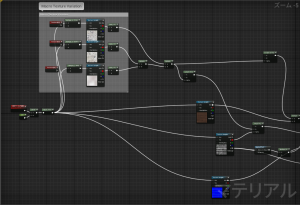
それぞれのマテリアルの中身を確認してみましょう。


これらは、StarterContentの「M_Wood_Floor_Walnut_Worn」をベースとしたもので、
上が固定倍率(ベースのまま)、下がUVを直接指定しているマテリアルです。
それぞれのUVの扱い方を見ていきましょう。
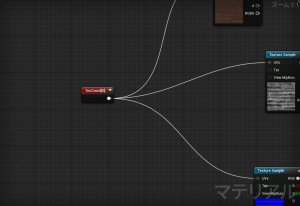
・固定倍率

UVを利用しているのはTexCoord[0]と書かれた赤いノードです。
ノードの正しい名前はTextureCoordinateで、このノードは以下の5つのパラメータを持ちます。
*CoordinateIndex … 参照するUVマップのインデックス(Integer)
*UTiling … U方向への倍率(Scalar)
*VTiling … V方向への倍率(Scalar)
*UnMirrorU … U方向へのミラーリングを無効化する(bool)
*UnMirrorV … V方向へのミラーリングを無効化する(bool)
今回注目するのはUTiling、VTilingです。
この数値を編集し、テクスチャを並べる枚数(倍率)を変化させます。
オブジェクトが拡縮されてもUV値が変化しない為、大きさが変わると不自然なものを扱うのには不向きです。
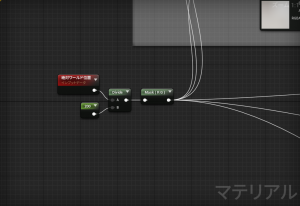
・直接指定

次に、UVマップを利用しないマテリアルです。
こちらは「絶対ワールド座標」と書かれたノードを利用しています。
これは、ワールド空間上でのピクセルの座標を参照し、XYZをRGBとして出力します。
UV座標系は画像の左上を(0,0)、右下を(1,1)と表すので、この数値を利用するには二つ処理を挟む必要があります。
まず第一に、値の補正です。
今のままでは1cm×1cmのサイズでテクスチャが並べられることになります。
これでは小さすぎるので適切な大きさにする必要がありますね。
そのためにDivide(割り算)ノードを使用します。
今回の場合、200cm×200cmの大きさで配置したいため200で割っています。
※この数値は求める物に合わせて設定してください。
これでUVを適切な大きさにすることが出来ました。
第二に、このデータは三次元データなので、二次元データに変える必要があります。
今回は床に適用するマテリアルなので、必要なのはXYの要素です。
ComponentMaskでRGの要素を抜き出して対応しています。
※適用する面の向きに合わせてマスクする要素を選択してください。
このマスクの処理をもう少し複雑にすれば、今回のように一面だけでなく、XY,YZ,XZの三面に対応したものにも出来ます。
以上二点が必要な処理です。
後はマスクの結果をTextureSampleのUVsピンに指せば、UV値の直接指定の完了です。
この方法のメリットは、モデルの座標、スケール、法線軸の回転(今回の場合はZ軸)の影響を受けないことにあります。
どれだけ移動・回転・拡大・複製してもテクスチャのずれが発生せず、マップの構造変更を行った際に影響が出ない為、
マップの土台としたい地面、床に向いています。

画像は座標を少しずらして床を配置したものです。
このように、見た目への影響を考えずにメッシュの移動・拡縮を自由に変えることが出来るようになります。
デメリットとしては、
指定した座標平面に平行でなくてはならない事、
UVマップを必要とする複雑な形状では使えない事が挙げられます。
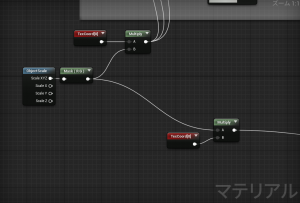
・可変倍率
続いて可変倍率のマテリアルです。

画像の通り、モデルのスケールを参照し、その値をTexcoordにかけています。
このマテリアルは前述の二つの中間と言えます。
通常のものとは違い、スケールを変更してもテクスチャが潰れることが無く、
ワールド座標を使うものと違い、座標平面に囚われず自由に回転させられるというメリットがありますが、
通常の物と同様に、複数配置する場合は決まった間隔で配置しなくてはなりません。
この特性から、設計が固まっていて、単純な形状かつ単独で成立する構造であればこの方法が向いていると言えます。
また、今回はスケールを参照しましたが、パラメータを準備してブループリントから動的に変えることもできます。
・まとめ
*固定倍率
複数配置する場合、配置に気を付ける必要がある。
自由に回転させられる。
拡大・縮小するとテクスチャの大きさに影響が出る。
*直接指定(ワールド座標を使用)
座標平面に平行であれば自由に移動・回転・拡縮が行える。
座標平面に平行でなくてはならない。
平面など、単純な形状でのみ利用できる。
*可変倍率(オブジェクトスケールを利用)
複数配置する場合、配置に気を付ける必要がある。
自由に回転させられる。
拡大・縮小してもテクスチャの大きさに影響しない。
マップ作りは構造が決まっていれば楽ですが、考えながら組み立てていると中々に時間がかかりますよね。
賽の河原のように、作っては崩し、作っては崩し…
そんな中、マテリアルを頻繁に弄る手間と時間が省けるだけでも結構なメリットがあると思います。
UVの使いかたを意識して、マップ作成を効率化しましょう。
