2019年に間に合わなかった!!!
2019年・・・
(´・ω・`).;:…
(´・ω…:.;::..
(´・;::: .:.;: サラサラ..
こんにちは、UE4でモゾモゾする担当 ミデンです。
本来なら去年の10月に投稿するはずだったのですが、
あれよあれよと時が過ぎ、年明けの投稿と相成りました。
いやはや、12月中にはと思っていたのですが、いつの間にやら年越し上等と覚悟完了しておりまして。
しかし、そうなるともはや逃げ切りの態勢であります。
ミデンはやる時はやる男だ!!!
3(ヶ月)馬身差の大差を付けての圧倒的な逃げ切りで華麗に新年を迎えたわけであります。
というわけで、新年あけましておめでとうございます!
本年もどうぞ宜しくお願いいたします!
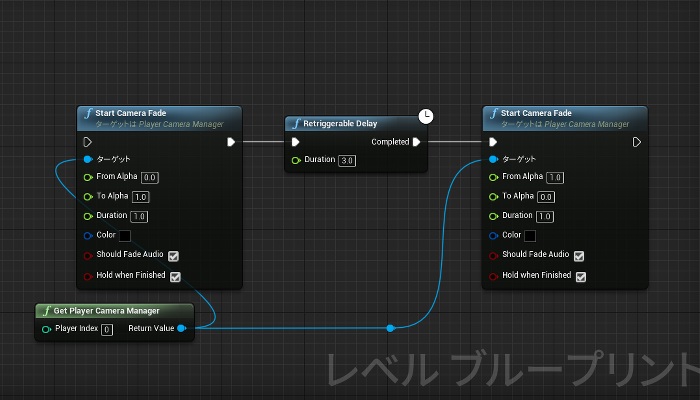
【Start Camera Fadeを使わないフェード表現】
さて、今回の内容はMobile HDRを使わずにVRで画面のフェードを使いたい!ということで、
ポストプロセスが使えない環境でカメラフェードっぽいものをがんばってみた時お話です。
弊社は今までVIVEを対象としたVRコンテンツを作成してきましたが、
発売以降その手軽さから大人気となったOculus Questを対象にしたコンテンツ開発も行うようになりました。
ただ、高性能とはいえOculus Questはスタンドアロン型のVR、VIVEのようなハイスペックPCが使えない為に制作上の制約があります。
その一つがカメラフェードです。

UE4ではStart Camera Fadeという便利なノードが用意されているのですが、
Oculus Quest向けのプロジェクトではパフォーマンス確保の為にMobile HDRを無効にしているので使うことが出来ません。
フェード処理はシーンの切り替えなど様々なところで割とよく使う機能だったります。
今回はフェードアウト中に画像を表示したい事もあり、ポリゴン&マテリアルで実装を試みました。
他にもStereo Layer Componentを使う方法等が考えられますが、こちらのほうが制御が簡単かなと思います。
【困った時の Disable Depth Test】
さて、フェードアウト中の必須条件として、暗転中は他のものを一切表示しないということがあげられます。
フィールドのオブジェクトはもちろん、コントローラーなども映ってはいけません。
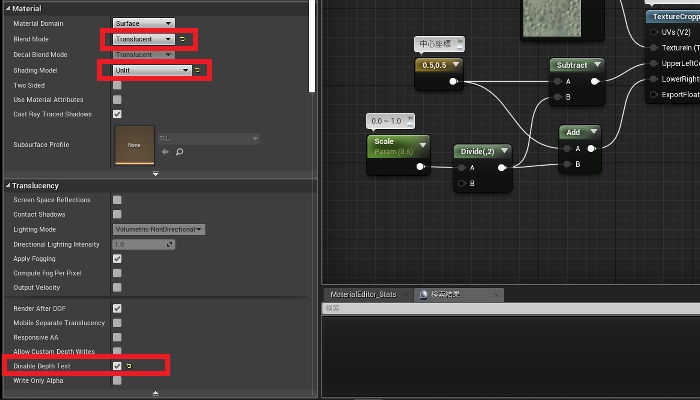
そこで思いつくのがマテリアルのDisable Depth Test先生。
最前面に描画してくれるスゴイ奴だよ!!
Blend ModeをTranslucentにしたら該当のチェックボックスが編集可能になるのでチェックを入れます。

今回はこのマテリアルを貼り付けた板ポリゴンをカメラの前にAttachさせるという、
非常に原始t・・・単純明快な戦略を取ります。
シンプルイズベストであります!
というわけで、巨大な板ポリゴンを目の前にデデーン!っと置いて視界全体を覆う板ポリでフェード表現を実装していきます。
【各種パラメーター】
フェードにかかる時間(Fade Duration)やフェードアウトしている時間(Fade Out Time)、表示する画像等は、
シーンによって使い分けが発生することが考えられます。
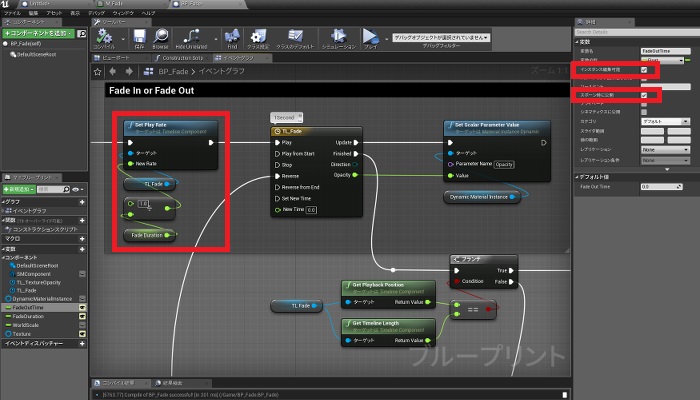
そのような場合、関係する変数の詳細パネルで
・「Instance Editable(インスタンス編集可能)」
・「Expose on Spawn(スポーン時に公開)」
にチェックを入れ、スポーンする際に設定できるようにしておきます。

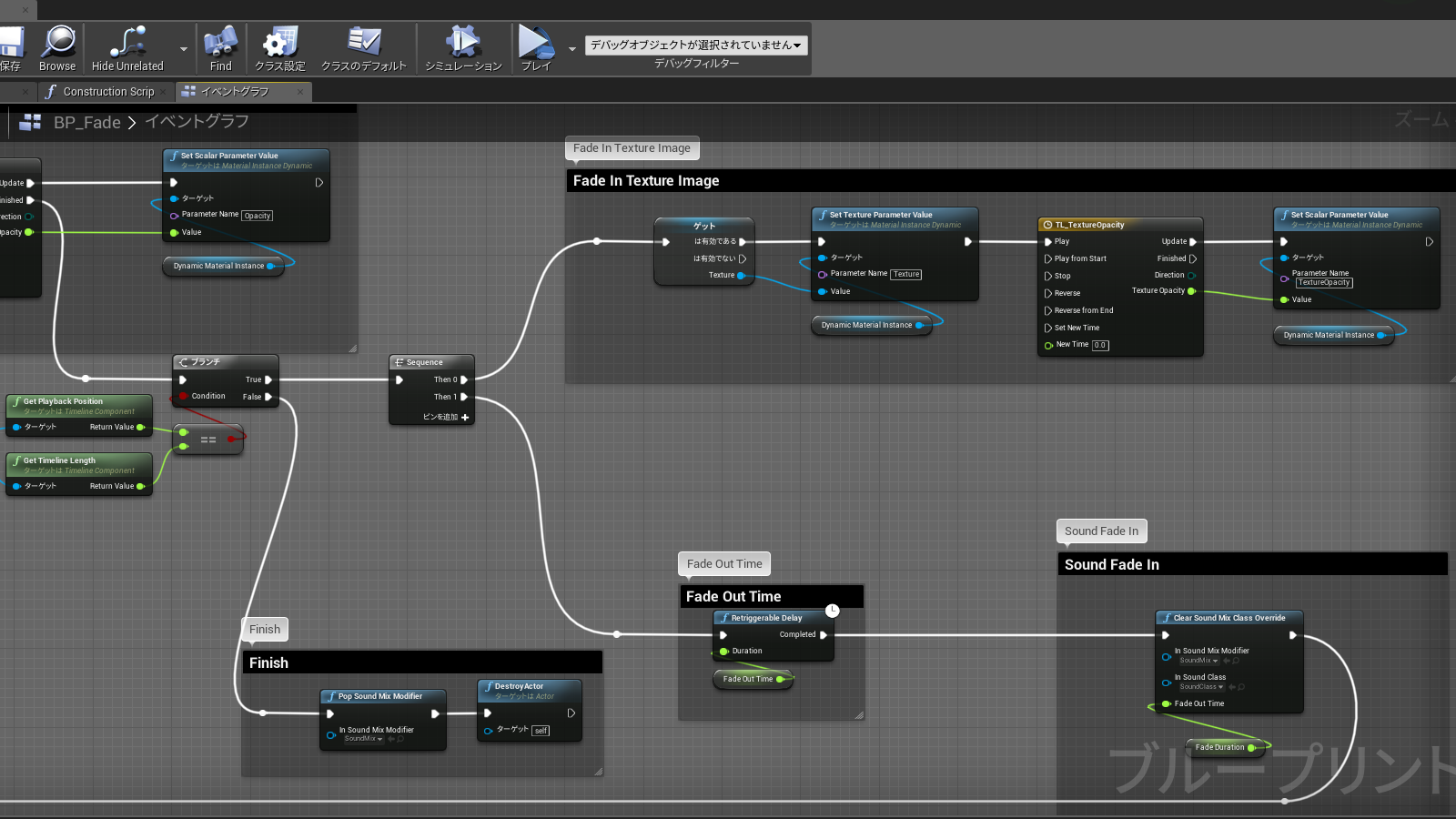
フェード処理はタイムラインを使ってマテリアルの該当のScalar Parameterを書き換えることで行います。
タイムラインは1秒の長さで作っておき、Set Play Rateを使いFade Durationで指定した時間になるようにします。
テクスチャー表示は「検証済みゲットに変換」で有効な場合のみ表示するようにします。
【課題その1 画像表示】
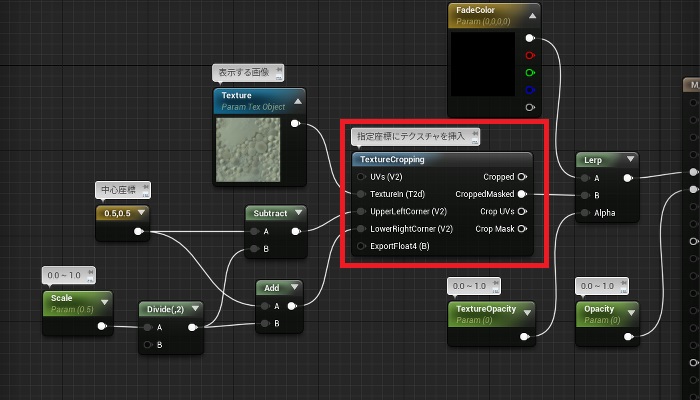
フェード中に画像を表示したいとのことで、一工夫。
画像が必要なのは巨大な板ポリゴンのほんの一部分、カメラの正面のみ。
また、Oculus Questではテクスチャーの解像度が1024*1024までとなり、それ以上のサイズでは劣化してしまうとの事で、
Texture Croppingを使い指定した座標に画像が表示されるようにしました。

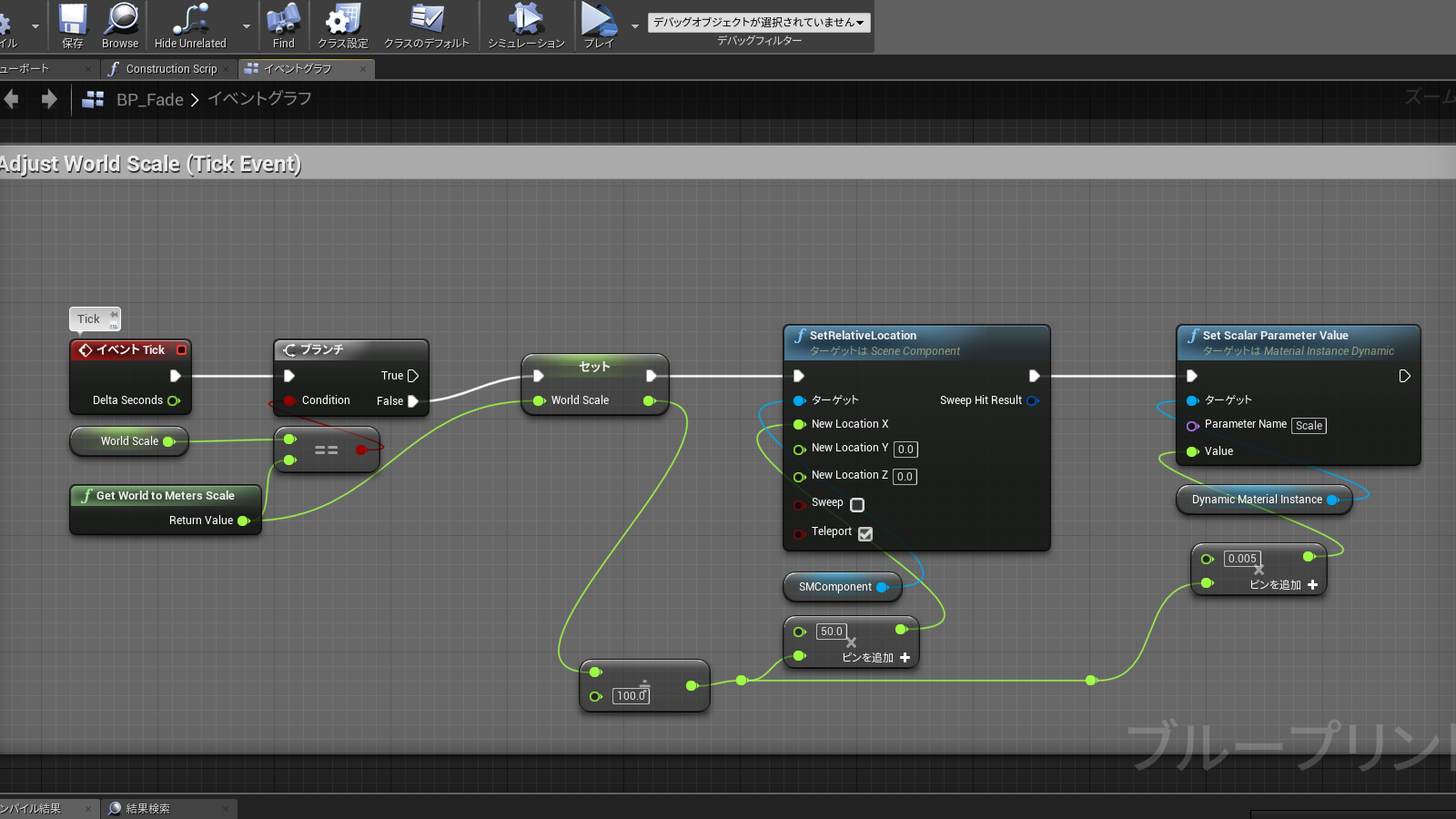
【課題その2 VRスケールの変更】
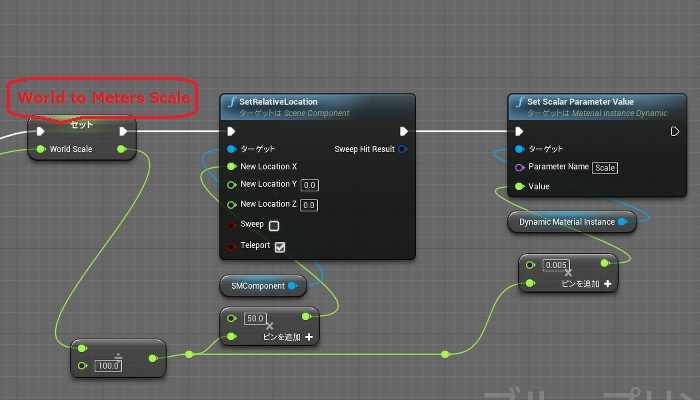
フェード中にスケールを変更したいとのことで、また少し頭を捻ります。
最初デフォルトの状態で正面50cmの距離にAttachさせていたものが、
スケールを変更するとプレイヤーの目の位置がそれよりも前に出てしまいフェードが解除されてしまいます。
そこでTickを使いWorld to Metersのスケールが変化したら、その割合に応じて距離を移動させるようにします。
また、同時にTexture Croppingの座標も変更します。

このあたりは色々とやり方があると思いますが、今回はこんな感じです。
【課題その3 音声のフェード】
ここに来てフェード時に音声がフェードしない事に気づき、軽く今日の晩飯は何を食べようかと思いを馳せます(現実逃避)。
そして一通り優雅なディナーの妄想が済んだところで、おもむろにSound Class、Sound Mixを使ってサウンドのフェードを実装します。
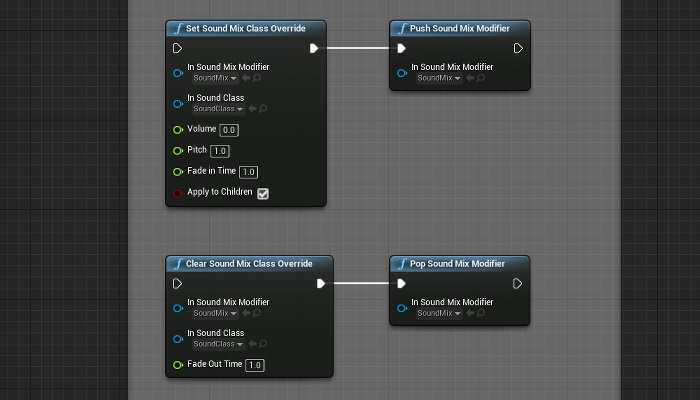
Sound ClassとSound MixをSet Sound Mix Class Overrideに設定、一緒にPush Sound Mix Modifierも繋ぎます。
(Set Sound Mix Class Overrideだけでは、どうやら上手くいかない時があるようでした)
フェード明けにはClear Sound Class Overrideで設定をクリアした後Pop Sound Mix Modifierで取り除いておきます。

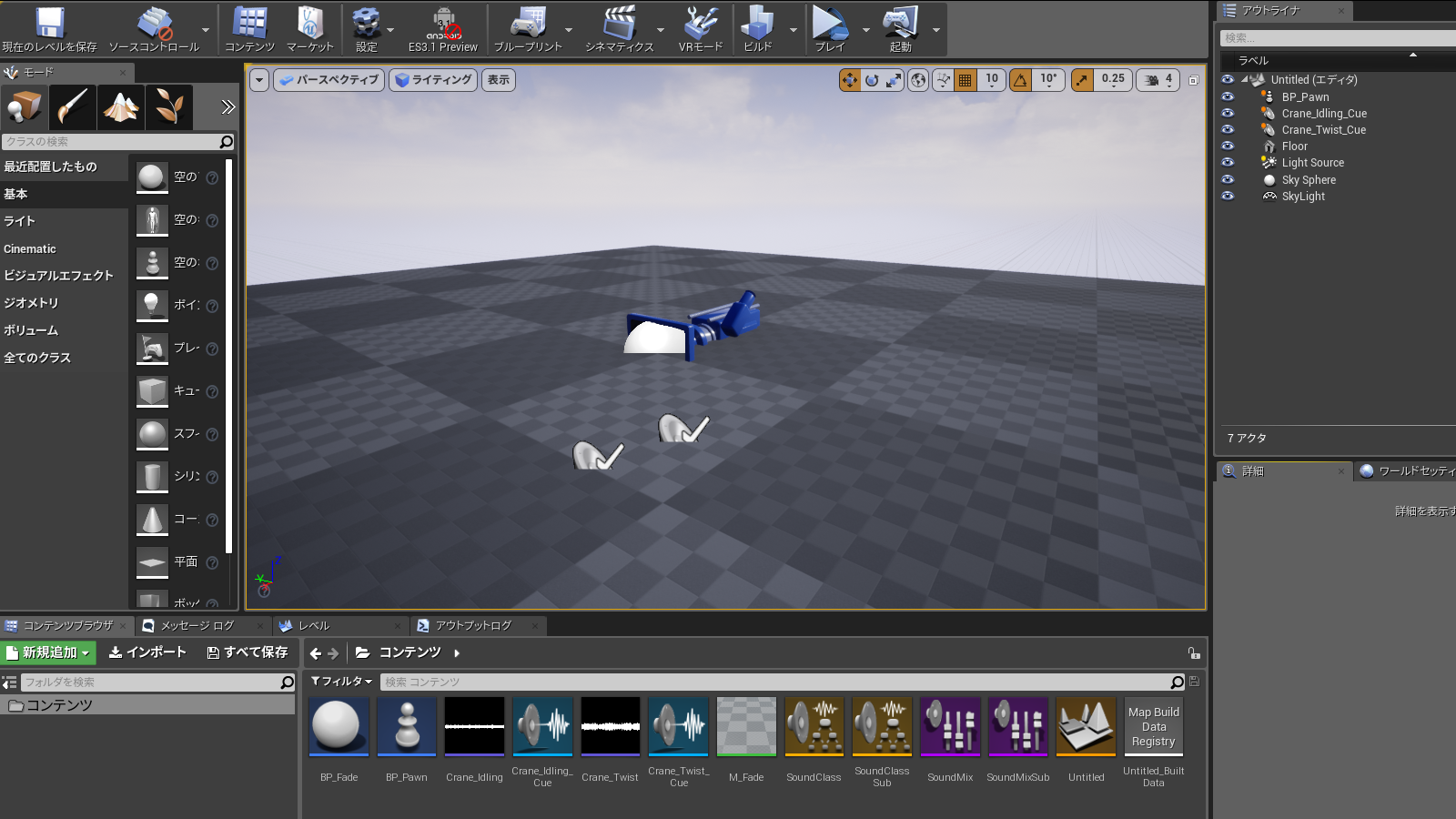
【完成】
というわけで、実装したフェード機能を使ってみます。
Spawn Actor from class からフェードブループリントを呼び出します。
・Fade Out Time(フェードアウトしている時間)
・Fade Duration(フェードにかかる時間)
・Texture(フェードアウト中に表示するテクスチャー画像)
ここを各々いい感じに設定したら完了です。

いい感じにUE4のロゴが表示できました!(小並感!!)
※テンプレですが、くれぐれも自己責任でお願いいたしますm( _ _ )m
【実装したブループリント等一覧】
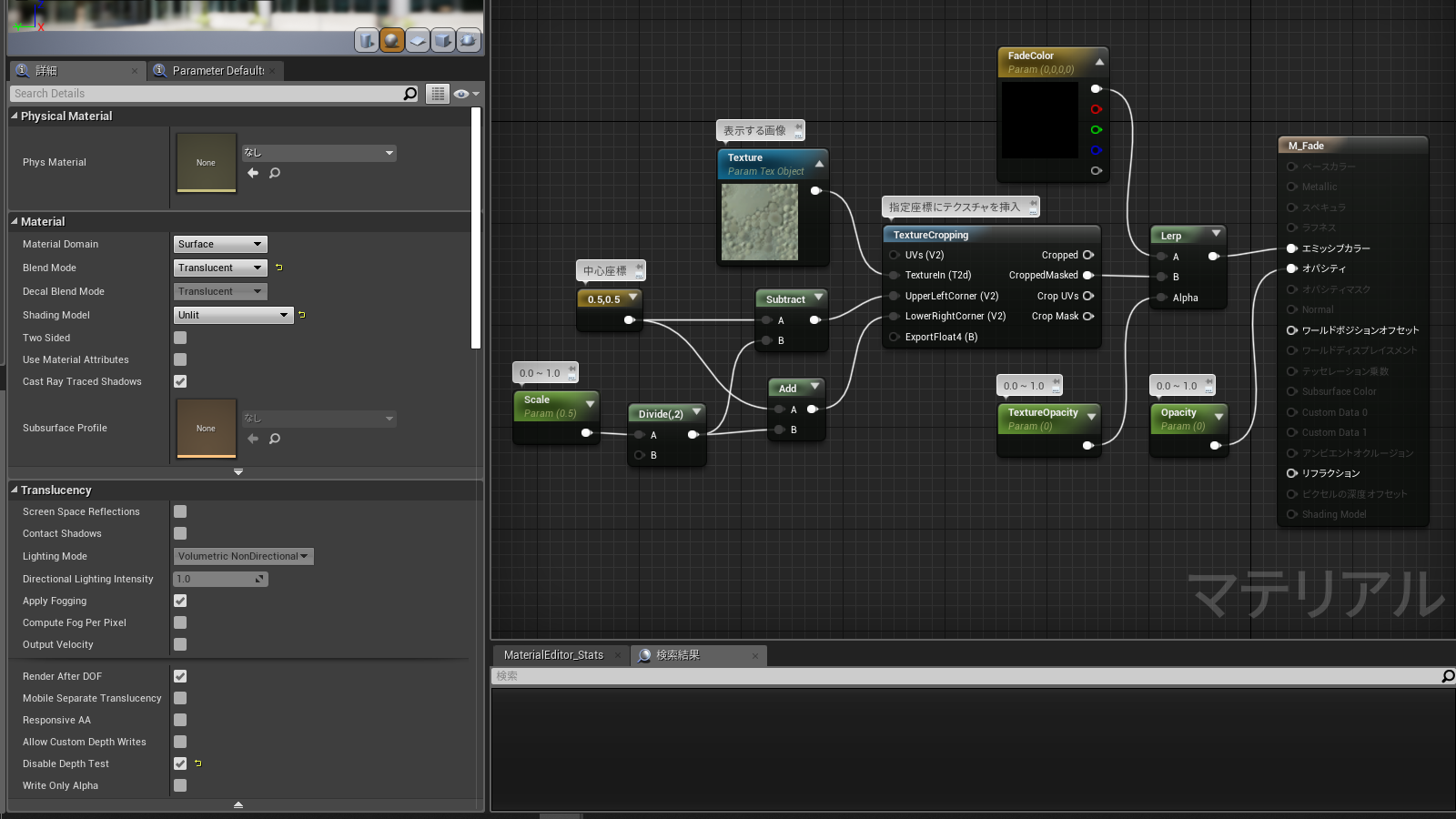
・マテリアル
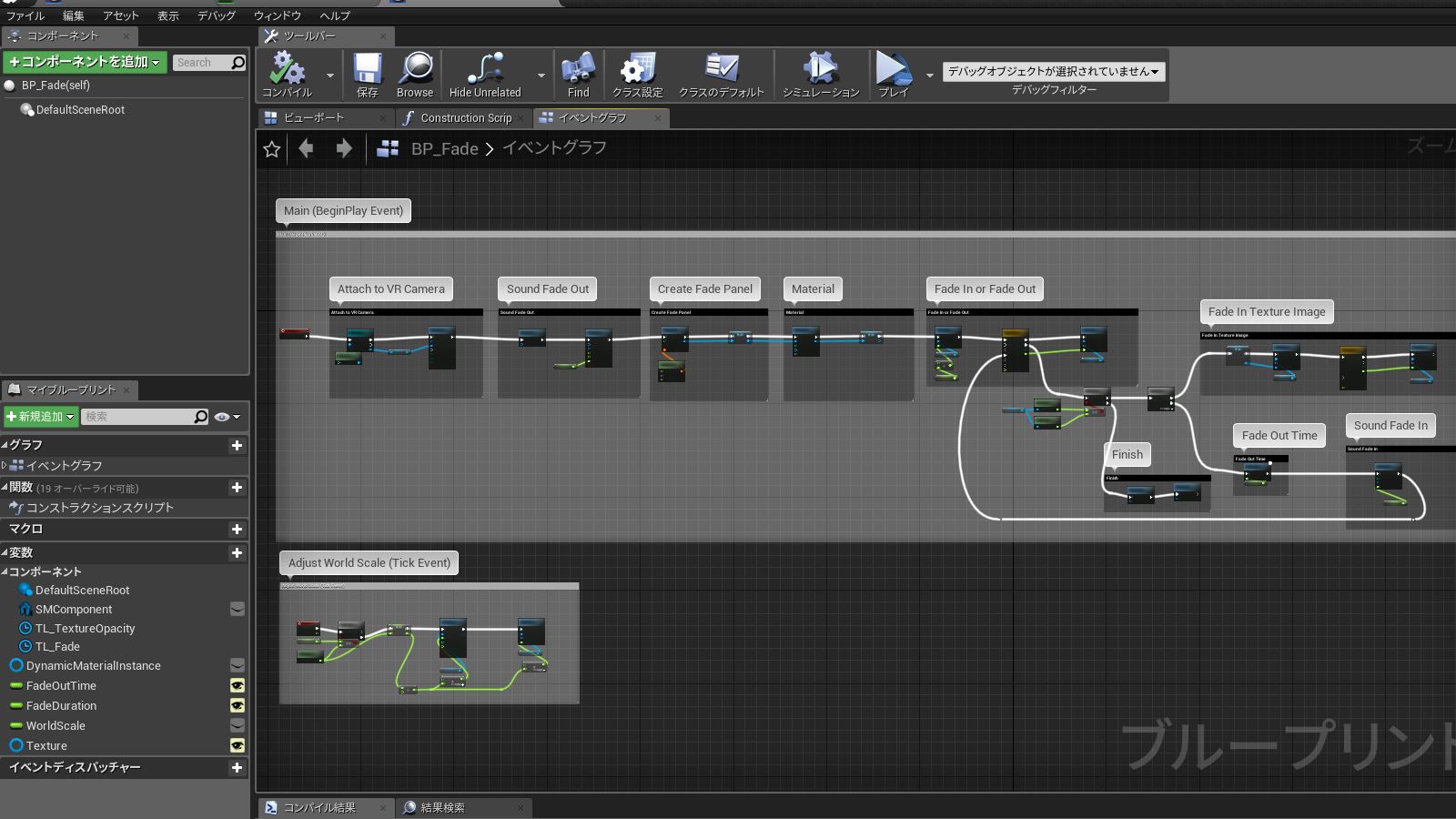
・フェードBP 全体図
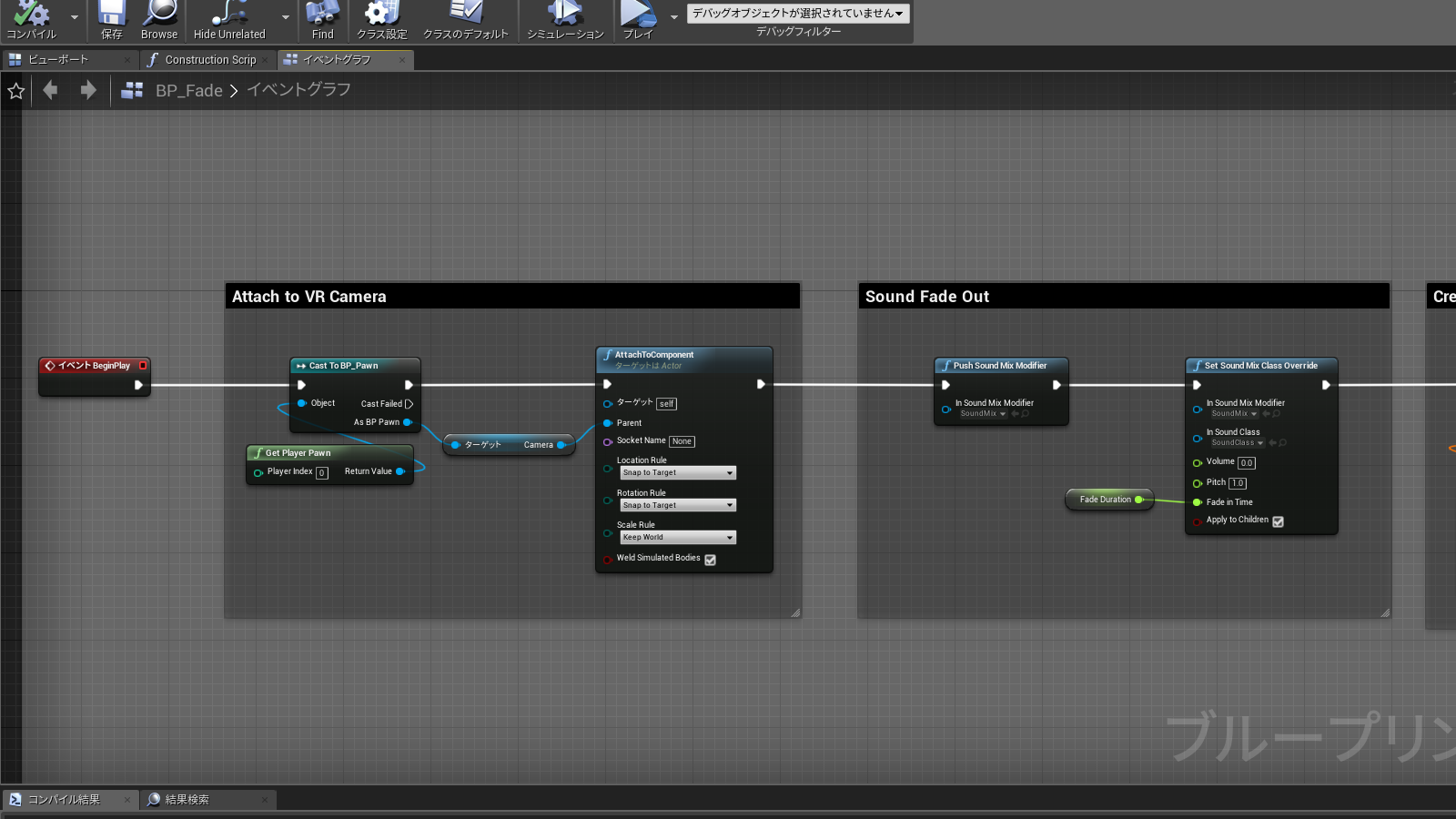
・フェードBP その1
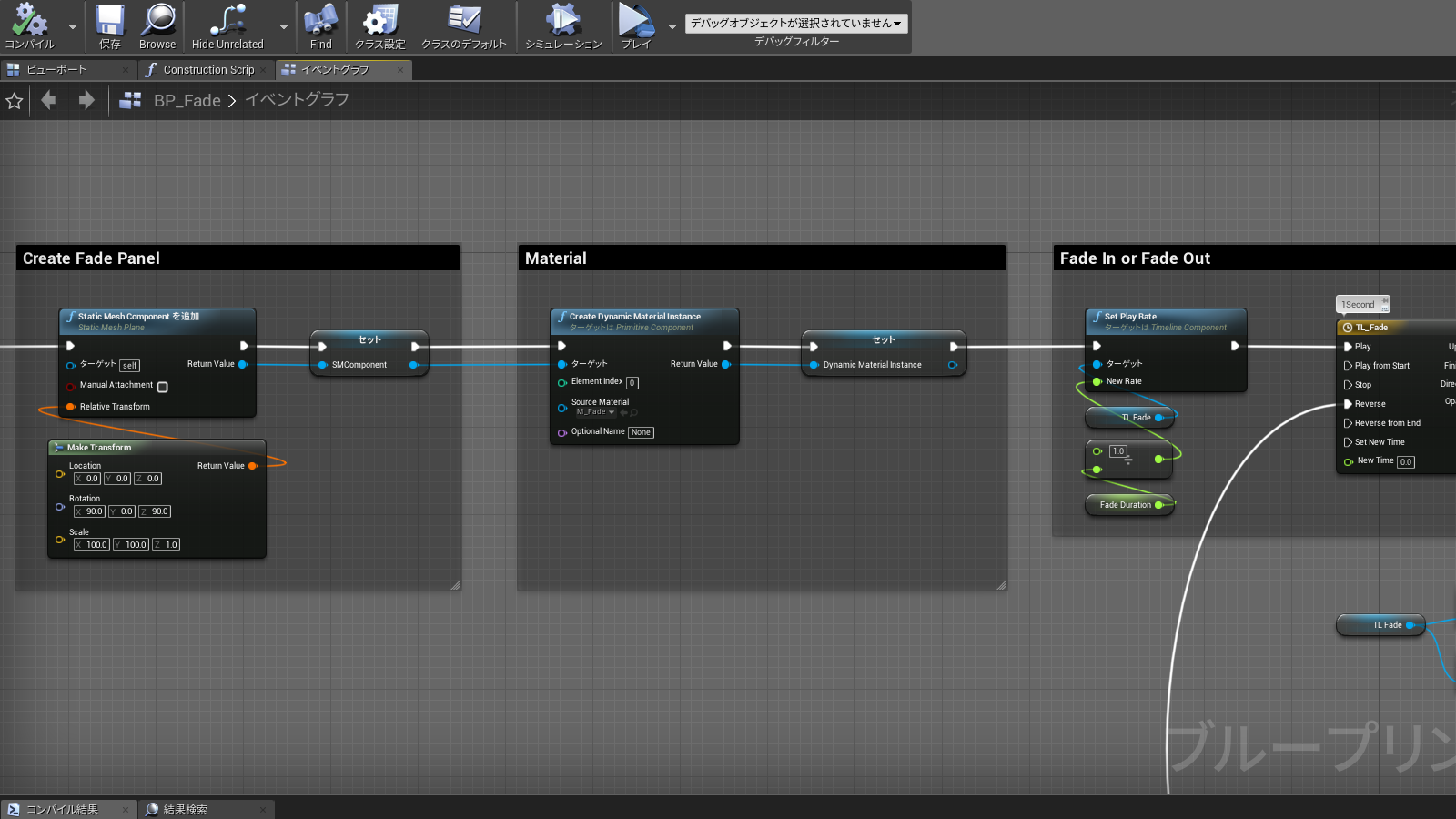
・フェードBP その2
・フェードBP その3
・フェードBP その4
・今回使ったもの一覧